
Salesforceフローはノーコードで作成できる非エンジニアの味方になるツールです。
「レコードを作成した時や更新・削除した時に自動的にある処理を実行したい・・・」
という願いを叶えてくれます。
Salesforceフローには〔プロセスビルダー〕〔フロービルダー〕の2種類あり、今回は〔フロービルダー〕について触れていきます。
フロービルダーの方が非エンジニアにとっては利用しやすく、フロービルダーには〔変数〕など少し難易度が上がるためこれまで私はプロセスビルーだを愛用しておりました。(プロセスビルダーでは実現できない場合にのみフロービルダーで作成しておりました。)
2023年に現在利用しているプロセスビルダーが段階的に廃止になる可能性があるというニュースをみて急遽フローの勉強を始めました。
ながらシステム管理者にとってプロセスビルダーは簡単に利用できかつ実現したいことはほぼすべてプロセスビルダーで叶っていたのでこれまであまり学習してきませんでした。
プロセスビルダーを開くと「廃止予定」と記載されていると学習しないわけにはいきませんよね(笑)
今回は取引先責任者を登録する際に重複しているか確認し重複していない場合のみ新規レコード作成する。
というフローで設定していきます。
分かりやすいように画像多めでご紹介いたします。
では、設定する前に大まかな流れを考えます。
- 取引先責任者の項目を入力するための画面を作成する。(画面)
- 入力されたデータを元に既存取引先責任者情報を取得する。(レコードを取得)
- 取引先責任者が既存であるか・そうでないかを分岐する。(決定)
- 既存レコードがある場合には結果を表示する。(画面)
- 既存レコードがない場合には新しくレコードを作成する。(レコードを作成)
- 新規レコード作成結果を表示する。(画面)
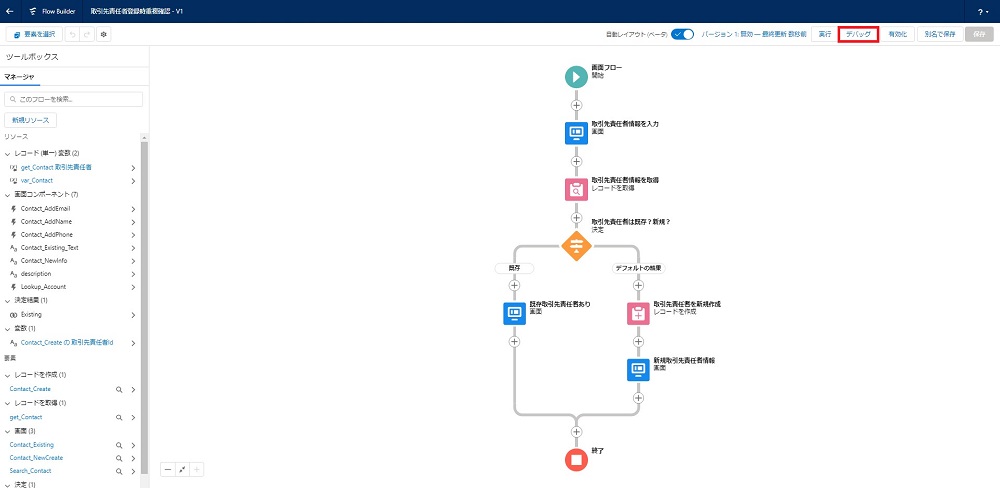
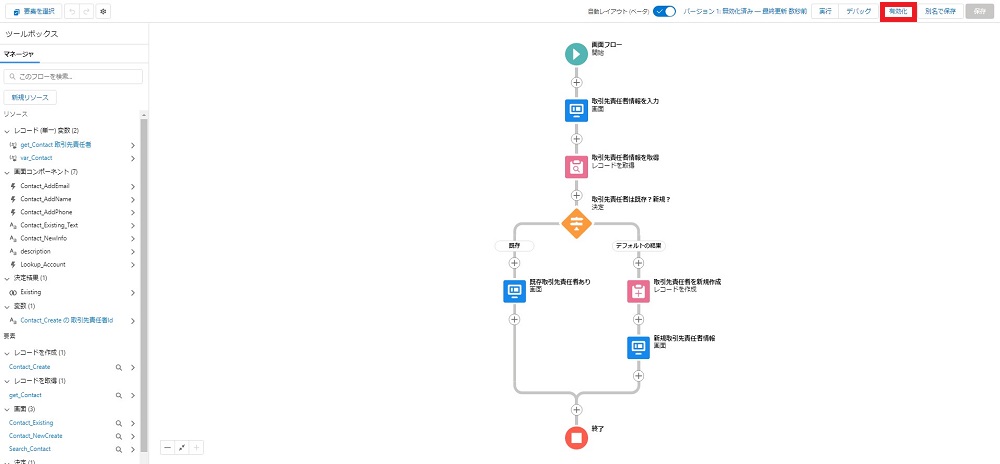
こちらの流れでフローを作成していきましょう。
-

-
画面フローを使ってホーム画面に入力フォームを作成する
先日Salesforceのホーム画面にてカスタムオブジェクトの項目を簡単に入力できるフォームを作成することはできないか?という相談を受けました。 Salesforceでは、〔画面フロー〕を利用すること ...
続きを見る
フロービルダー利用してフローを作成する

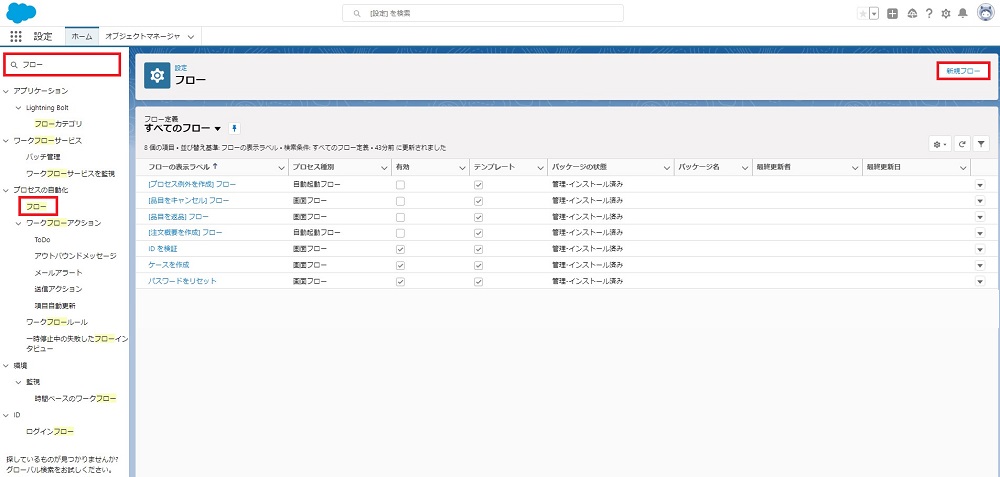
フローの開き方は
〔設定〕>〔クイック検索に「フロー」と入力〕>〔フロー〕>〔新規フロー〕
から開きます。

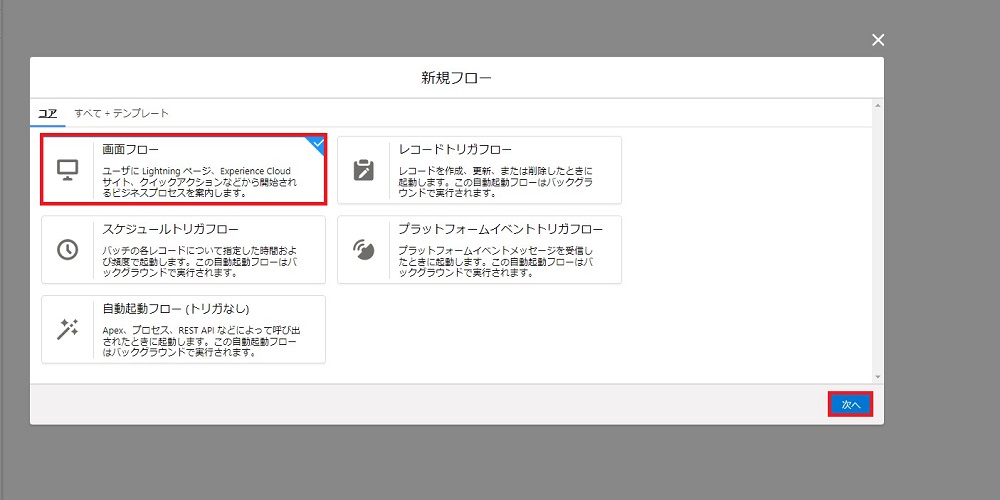
続いて作成するフローのタイプを選びます。
よく利用するのは画像に表示されている5つのフローです。
ユーザが入力できる項目の入力画面を作成、フローの処理結果を表示する「画面フロー」を今回は利用します。
レコードを作成・更新・削除されたときに何かしらのプロセスを処理したい場合には「レコードトリガフロー」。
フローを定期的に起動したい場合には「スケジュールトリガフロー」を利用します。

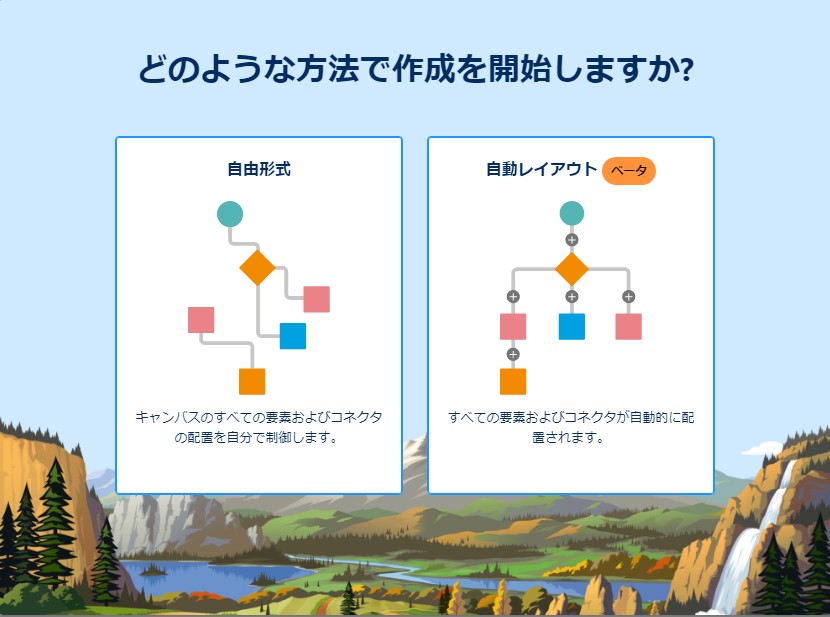
次に画面の作成方法の選択画面に遷移しますが、こちらは好みに合わせてご利用ください。
私は自動レイアウトの方が好きなので今回はそちらで進めていきます。
自由に画面配置して好みの見た目にしたい方は自由形式を選択してください。
自動レイアウトでは各要素を〔+〕で追加していくのに対し自由形式ではサイドメニューから対象の要素をドラッグ&ドロップで追加します。
自由形式を選択した場合にはご自身で要素(各処理)同士をコネクタ(パス)で接続してください。
要素・・・画像の丸やひし形四角の各処理のことを指します。
コネクタ・・・画像の線のことで次にどの処理に遷移するか指定します。
入力した項目の情報を一時保存するための変数を作成する

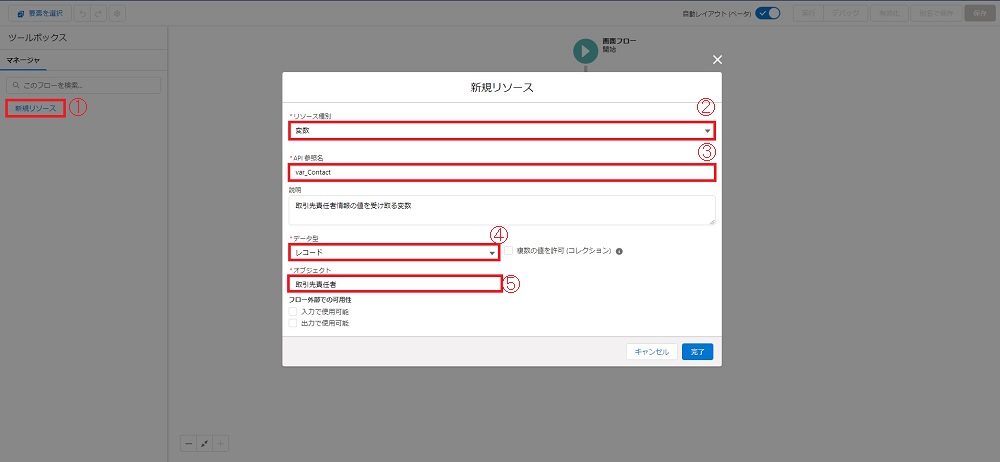
まずは、ユーザから入力された取引先責任者項目を保存するための変数を作成します。
〔新規リソース〕>〔リソース種別「変数」〕>〔API参照名(わかりやすい名前を設定)〕>〔データ型「レコード」〕>〔オブジェクト「取引先責任者」〕>〔完了〕
こまめに保存する

フローを作成する際に大切なのがこまめな保存です。
当たり前のことですが、忘れていると初めからやり直し・・・なんてこともあります。
(何回か経験しました(笑))
下準備は終わりましたのでこれから本題へと入っていきましょう。
ユーザが項目入力するための画面を作成する
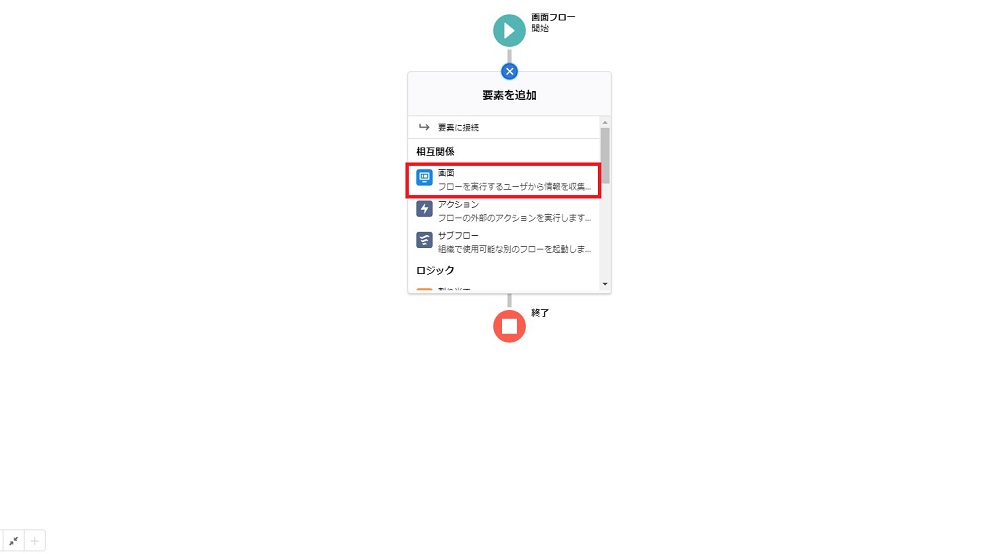
画面要素を追加

〔開始〕の下にある〔+〕ボタンをクリックすると〔画面〕が表示されるので選択。

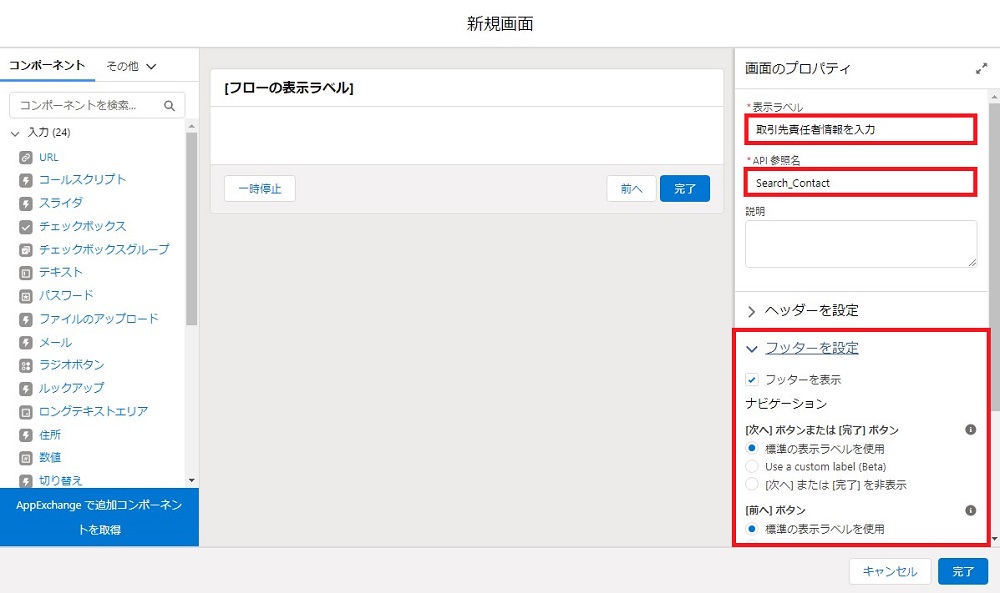
表示ラベルとAPI参照名を入力します。
また、「一時停止」と「前へ」は不要なので「フッターを設定」より非表示に変更します。
画面要素の利用は割とわかりやすいです。
サイドバーに表示されているコンポーネントを中央にドラッグ&ドロップすることで項目の追加が可能です。
(ここでAPI参照名とか何やら普段では聞きなれないワードが飛び交うからわかりにくい)
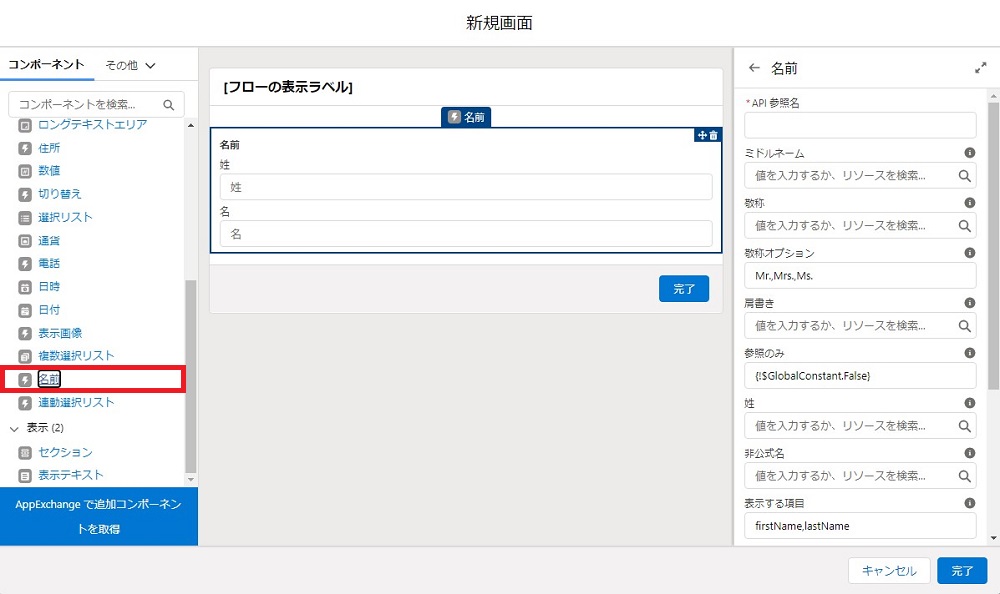
名前項目を追加

サイドバーにある〔名前〕をドラッグ&ドロップで中央へ配置します。
配置が完了すると右サイドバーにプロパティ画面が表示されるため内容を入力していきます。

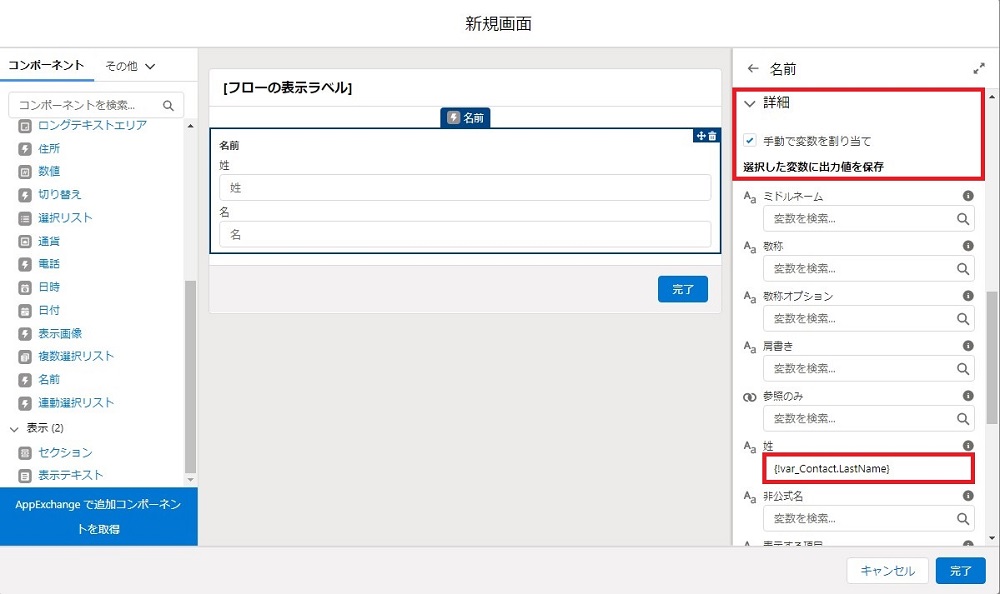
下にスクロールし〔詳細〕を開きます。
〔詳細〕の中の〔手動で変数を割り当て〕のチェックボックスにチェックを入れます。
| 項目 | 値 |
|---|---|
| 姓 | {!var_Contact.LastName} |
| 名 | {!var_Contact.FirstName} |
※この設定で入力された項目の情報が作成した変数〔var_Contact〕へと保存されます。
使い始めたころは上の「姓」「名」に値を入力しており、うまく動作せずに「?」になってました。
同じ要領で〔電話〕〔メール〕項目を作成します。
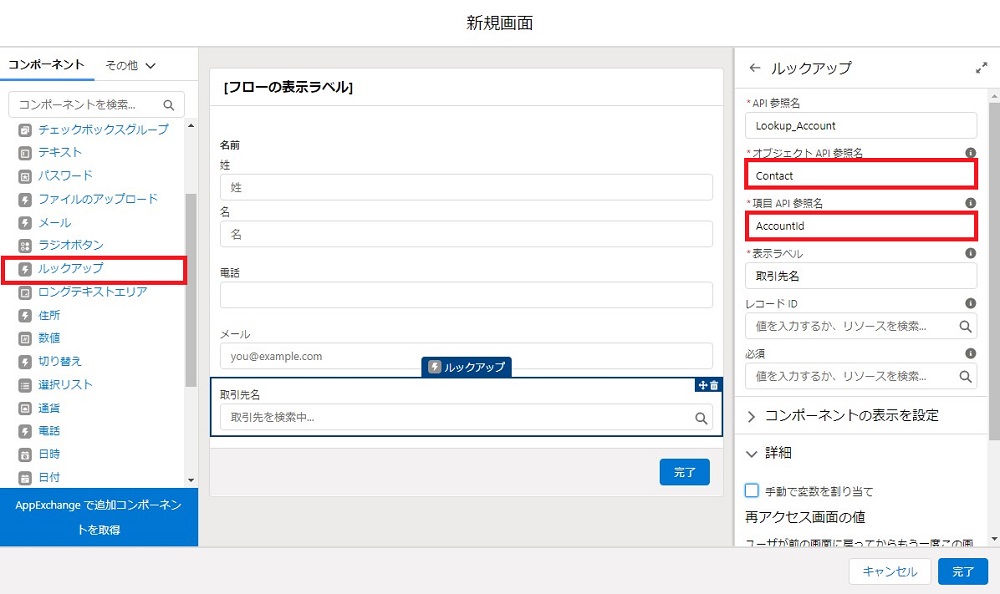
取引先情報を紐づける

なくてもいいのですが、今回は〔ルックアップ〕を紹介したかったのであえて追加します。
取引先を紐づけるために〔ルックアップ〕を中央へドラッグします。
最初私がこの項目でつまずいたため少し詳しく見ていきます。
| API参照名 | 参照するための名前を自由に入力します。 |
| オブジェクトAPI参照名 | 今回は取引先Idと紐づけたいのでこちらにはContact(取引先責任者)を入力します。 |
| 項目API参照名 | 取引先を検索するのでAccountIdと入力します。 |
正直この設定に悩まされました。
当初AccountIdを作成するのであればAccountを指定すればいいと考えておりましたがうまく動作しませんでした。
検索するオブジェクトへの主従・参照項目が存在するオブジェクトを指定しなければ正常に動作しないようです。
もう少し詳しく説明すると、今回取引先と紐づけるために取引先の主従・参照関係にあるContact(取引先責任者)をオブジェクトAPI参照名に指定しなければ正しく動作しないようです。
項目API参照名は対象であるAccountIdと入力します。
これで〔取引先を検索中…〕となりました。
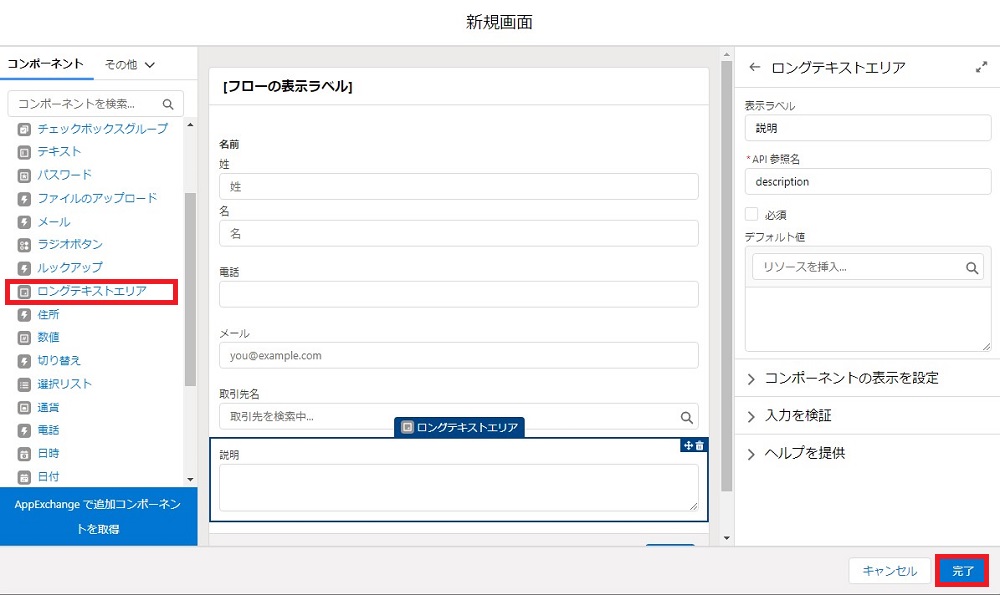
〔説明〕項目を追加するためロングテキストエリアを入れる

こちらも入れる必要はありませんが、動作の紹介のためにあえて入れてみます。
ロングテキストエリアやテキストなどは〔手動で変数を割り当て〕がないため〔表示ラベル〕と〔API参照名〕のみ入力します。
後ほどレコードを新規作成する際にAPI参照名を利用して紐づけを行います。
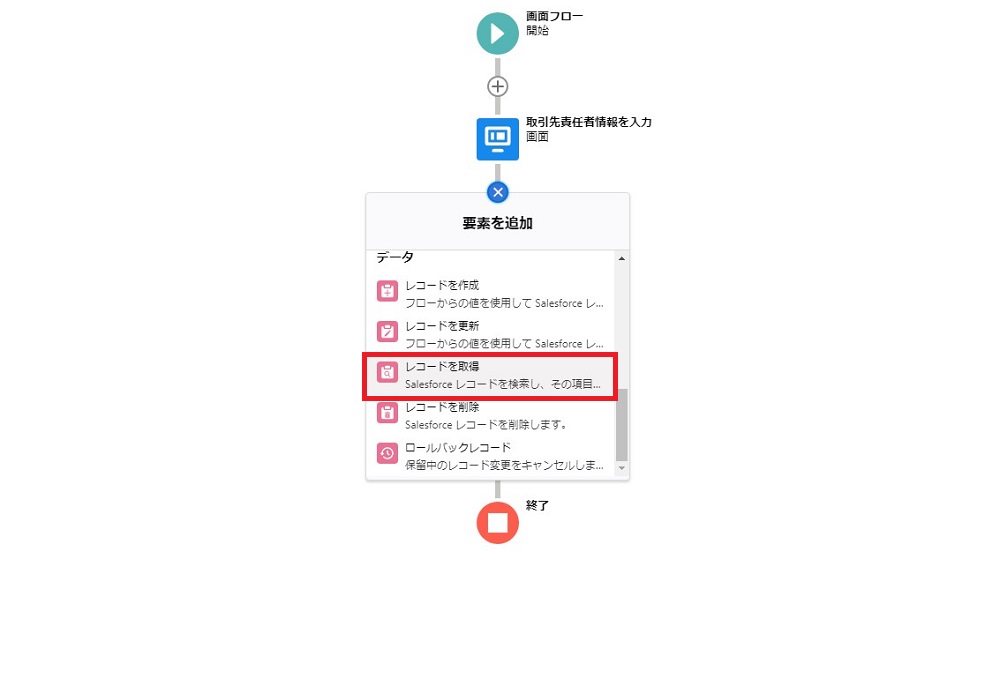
レコードを取得する

画面要素の入力が終われば次に〔レコードの取得〕を選択します。
〔レコードの取得〕することにより今回重複しているレコードの存在の有無を確認します。

取得するオブジェクトを選択します。(今回は取引先責任者)
取得する取引先責任者条件を設定します。
今回は重複チェックとして〔姓〕〔名〕〔メールアドレス〕が一致する場合に重複と判断するように設定します。(ここはお好みで変更してください)
〔項目〕には取引先責任者の情報を入力し、一致条件として作成した〔var_Contact〕で入力された値を指定します。
これで既存の名前とメールアドレスと入力された名前とメールアドレスで一致しているかを検索します。
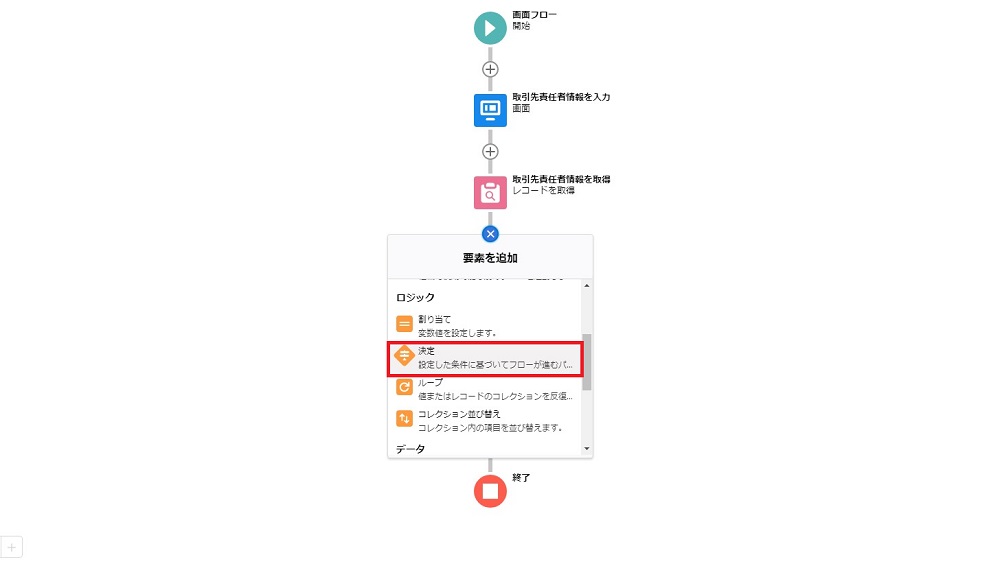
一致したか否かで分岐する

分岐するには要素の〔決定〕を選択します。

分岐についてですが、今回は〔既存〕の場合に分岐するように設定します。
既存に当てはまらなかった場合には〔デフォルトの結果〕へと進みます。
ですのでデフォルトの結果へ進んだ場合には〔新規〕と扱います。
※デフォルトの結果というラベルも変更できますのでわかりにくければ変更してご利用ください。
分岐数を増やす場合には〔+〕で分岐数を増やせます。
画像にも記載していますが、今回は分岐の条件として〔レコードを取得する〕で取得した取引先責任者IDが〔null〕でない(False)場合に既存と判定というものにしています。
はじめてだと少しわかりにくと思いますが、〔レコードを取得する〕でレコードが取得されなかった場合には、取引先責任者IDは〔null〕になるため条件には一致せず、レコードが取得された場合には取引先責任者IDの値が入っているため〔null〕ではなくなるため条件に一致するといった内容です。

分岐が完成しました。
既存レコードが存在する場合の処理を指定

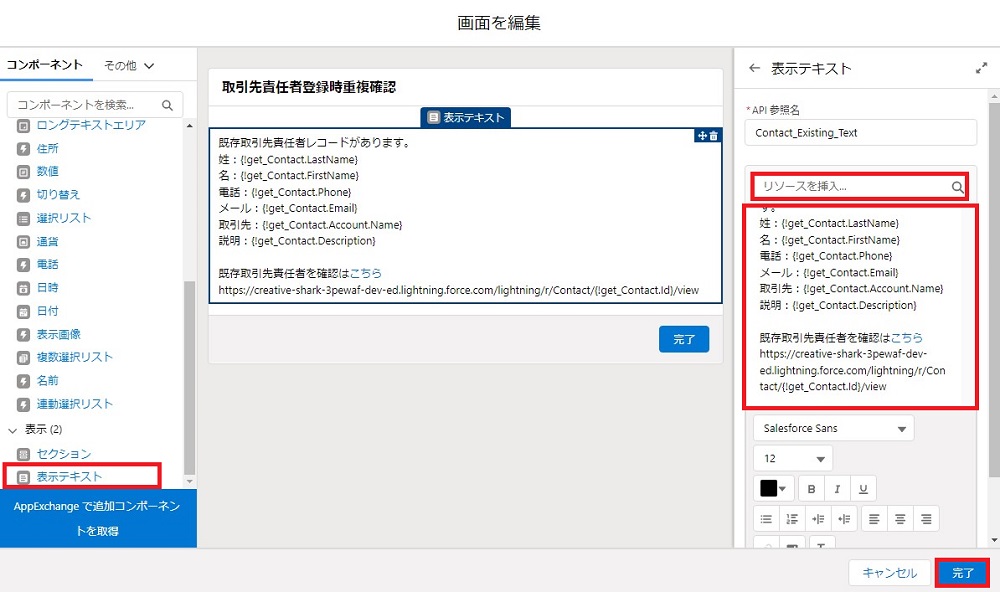
既存レコードが存在した場合の確認画面を表示します。
結果画面を表示するには〔画面〕を選択します。

〔表示テキスト〕を選択しドラッグします。
ここからは既存リードの情報を〔リソース〕を挿入を使い記載していきます。
今回は、入力項目と同じ内容で構成しました。
既存レコードがある場合には〔レコードを取得〕で取得した情報を利用するため〔get_Contact.○○〕で指定します。
また、最後に対象の取引先責任者へと移動できるリンクがあった方がわかりやすいのでリンクを挿入します。
リンクの作り方ですが、取引先責任者へのリンクを作成したい場合にはどれでもいいので取引先責任者の詳細画面へと移動します。
取引先責任者の詳細ページのURLをコピーします。
https://creative-shark-3pew-dev-ed.lightning.force.com/lightning/r/Contact/0035h00000Nj1FoAAJ/view
赤文字の箇所を{!get_ContactId}と置き換えることでリンクの作成が可能です。
今回はわかりやすくするために〔こちら〕の下にURLを入れてますが、本来は〔こちら〕にリンクすれば問題ないので下のURLは不要です。
既存レコードがなかった場合の処理
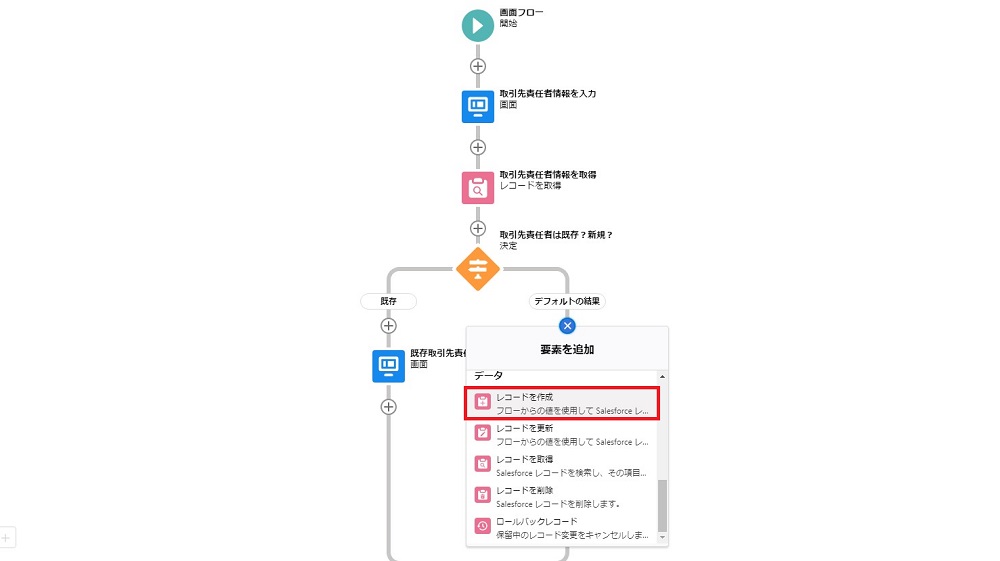
新規レコードを作成する

既存レコードがない場合には入力された値でレコードを作成します。
〔レコードを作成〕を選択します。

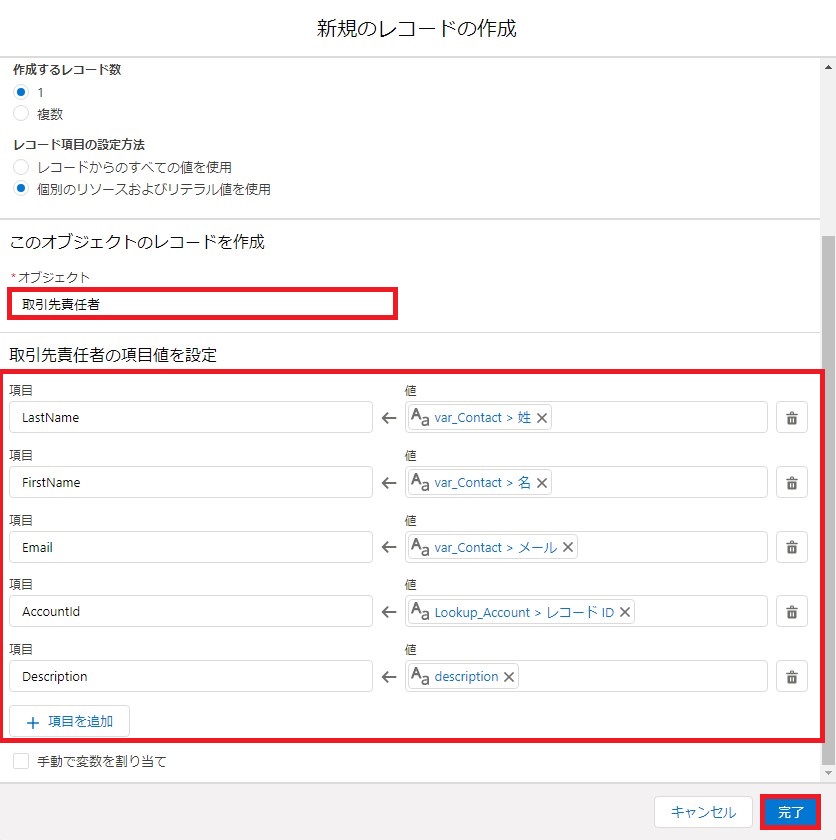
〔個別のリソースおよびリテラル値を使用〕を選択し〔オブジェクト〕に取引先責任者を指定します。(こちらのAPI参照名は〔Contact_Create〕で作成しています)
〔取引先責任者の項目値を設定〕では以下内容を設定します。
| 項目(取引先責任者項目) | 値(入力された取引先責任者の値) |
|---|---|
| LastName(姓) | 姓 (var_Contact変数の値) |
| FirstName(名) | 名 (var_Contact変数の値) |
| Email(メール) | メール(var_Contact変数の値) |
| AccountId(取引先) | レコードID(var_Contact変数の値でないことに注意) |
| Description(説明) | description(var_Contact変数の値でないことに注意) |
AccountIdとDescriptionについてはvar_Contact変数には値が入っていないため各それぞれの変数から指定する
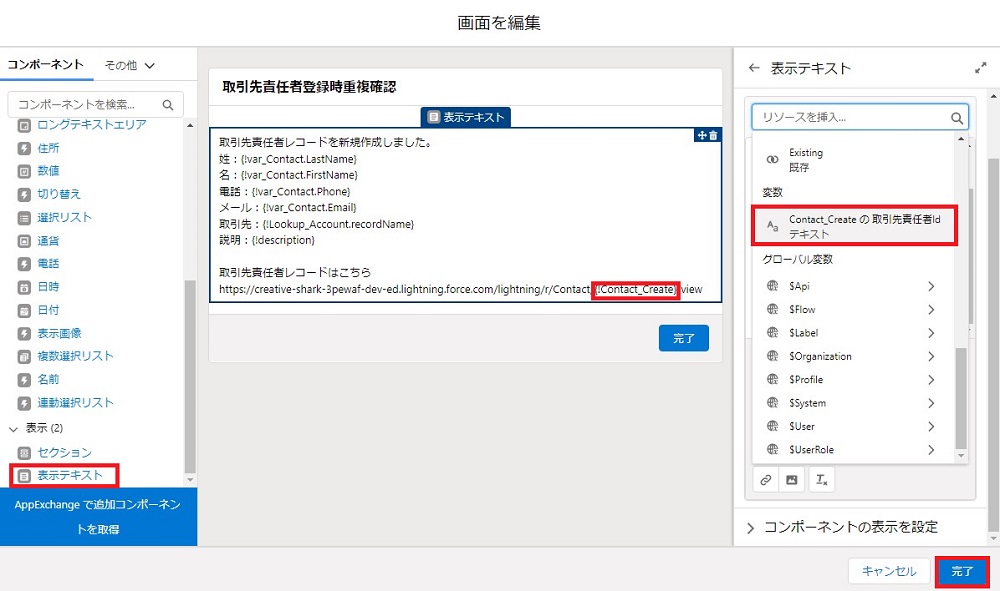
新規レコードの作成確認画面

既存レコードの確認画面と作成方法は同じです。
1点注意が必要なのが、作成したレコードとのリンクに使用するIdの指定方法です。
誤ってID項目を〔var_Contact.Id〕と指定するとエラーになります。
(var_Contact.IdにはIdが入っていないためエラーとなる)
1つ前に新規レコード作成した〔Contact_Create.Id〕で指定しなければなりません。
デバッグで動作を確認する

デバッグとは、不具合の原因を特定するためなどに利用します。
エラーがあったら教えてくれるので完成後はデバッグで動作確認をしましょう。

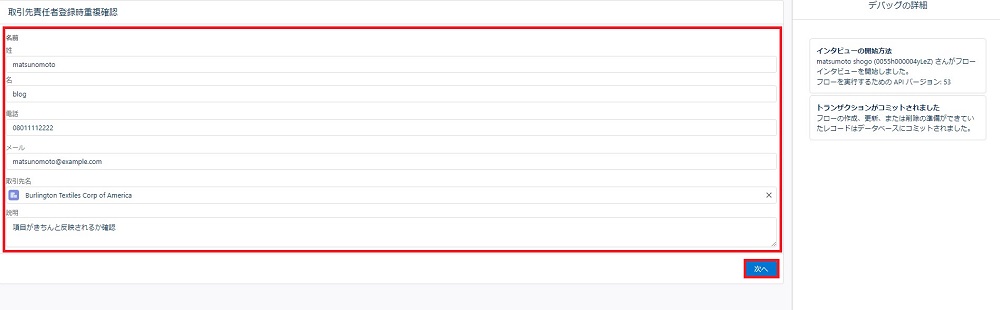
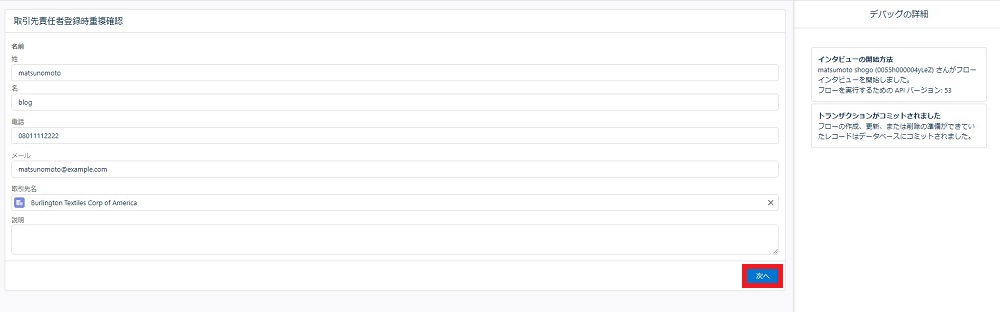
必要項目を入力して〔次へ〕を選択します。

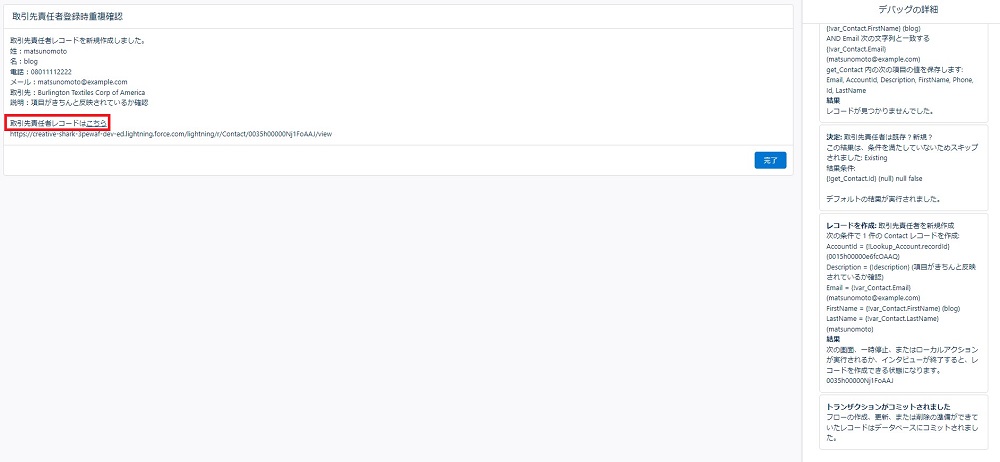
正常に作成が完了していることを確認します。
きちんと〔こちら〕にもリンクが設定されていますね。
〔こちら〕をクリックしてリンクが正常に機能していること、レコードが正常に作成されていることを確認します。

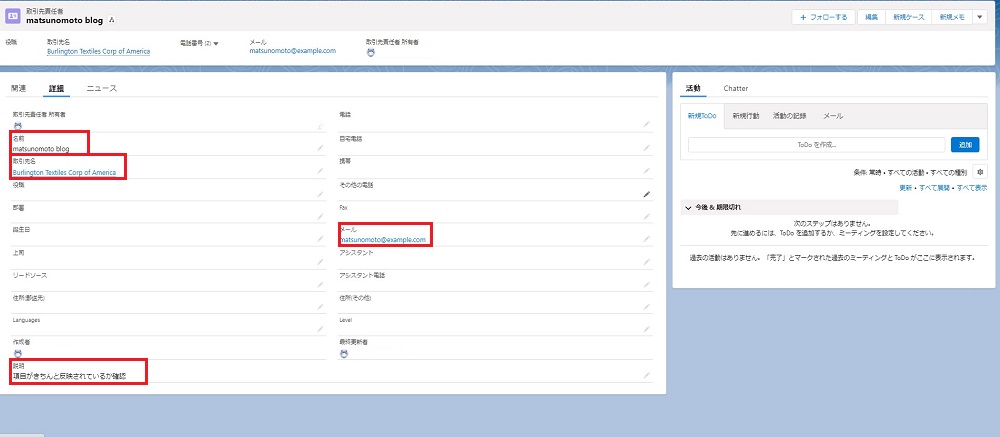
〔姓〕〔名〕〔メール〕〔取引先〕〔説明〕項目が入っていることが確認できます。

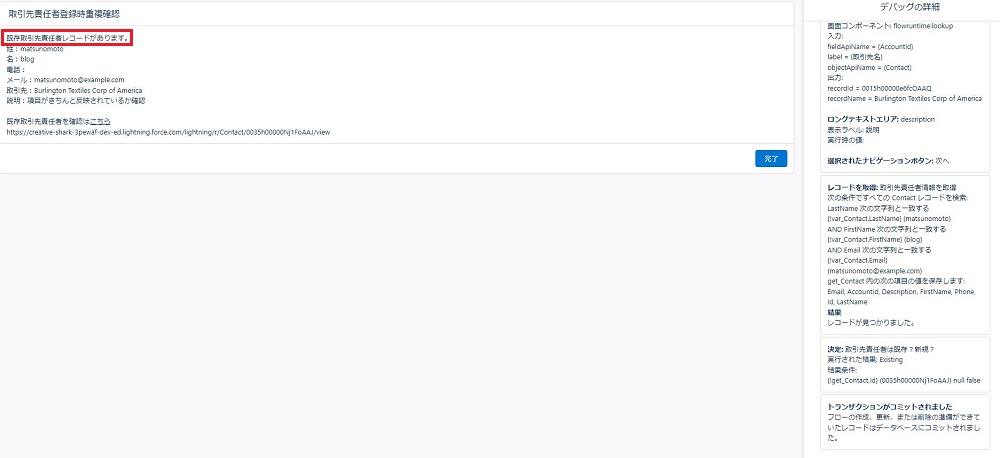
次に同じ内容で入力した際にきちんと既存レコードと判定されているかを確認します。

既存レコードときちんと判定されていることが確認できます。
画面要素も既存レコード用の文言がきちんと表示されています。

エラーがないことが確認できれば最後に〔有効化〕に設定します。
これで利用できる状況になりました。

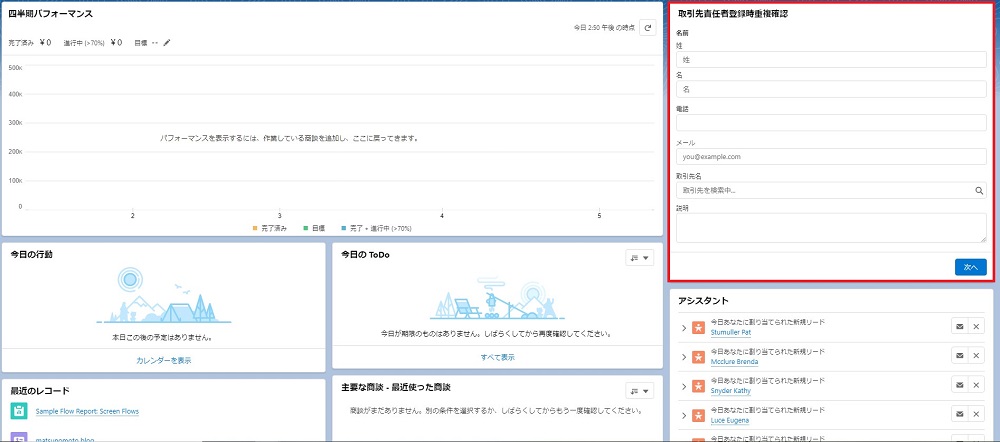
今回はホーム画面に追加してみました。
ちなみにホーム画面への追加は
〔ホーム〕>〔ギアアイコン(設定)〕>〔編集ページ〕>〔フロー〕(ドラッグして希望の位置に入れる)>〔作成した「取引先責任者登録重複確認」を選択〕>〔保存〕
さいごに
これまで〔プロセスビルダー〕で基本的にはほぼ設定しており、フロービルダーをあまり利用してきませんでした。
現在プロセスビルダーを開くとフロービルダーをおすすめする説明書きが表示され「これはもうやるしかないな」と思って本格的にフロービルダーを触り始めましたが、意外とやっていると少しづつ理解できればプロセスビルダーよりも見た目もわかりやすくなるのでは?と思いました。
触り始めに一度挫折するともう触りたくなくなってしまいがちですが、この記事が少しでもフロービルダーを初めて触る方にとってわかりやすく何かひとつでも手助けできるような内容であればいいなと思います。
最後まで読んでいただきありがとうございました。
