
先日Salesforceのホーム画面にてカスタムオブジェクトの項目を簡単に入力できるフォームを作成することはできないか?という相談を受けました。

わざわざカスタムオブジェクトへ遷移し、その後「新規」から作成する作業を少しでも短縮したいとのことでした。
Salesforceでは、〔画面フロー〕を利用することでホーム画面から簡単に新規レコードを作成するフォームを作成することが可能です。
それでは、カスタムオブジェクトの作成方法から順に説明いたします。
カスタムオブジェクトの作成方法は既に知っているという方は「ホーム画面にカスタムオブジェクト新規作成画面を追加する」から読んでみてくださいね。
カスタムオブジェクトの作成

ホーム画面で簡易入力したいカスタムオブジェクトを作成する。

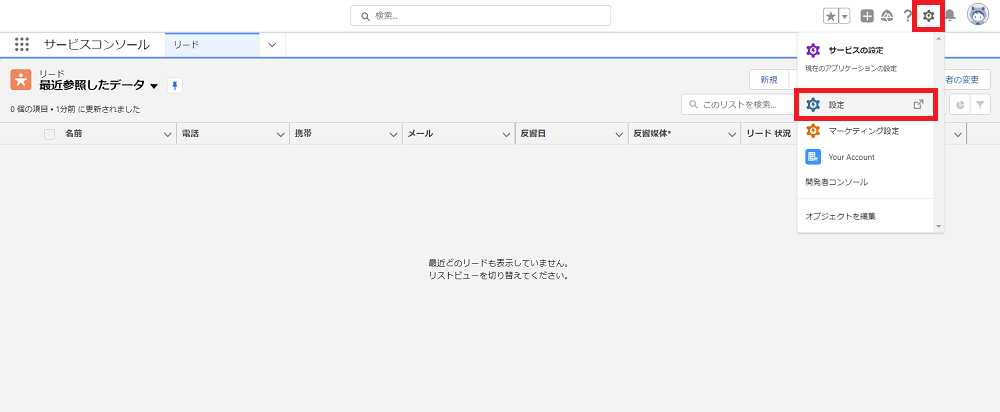
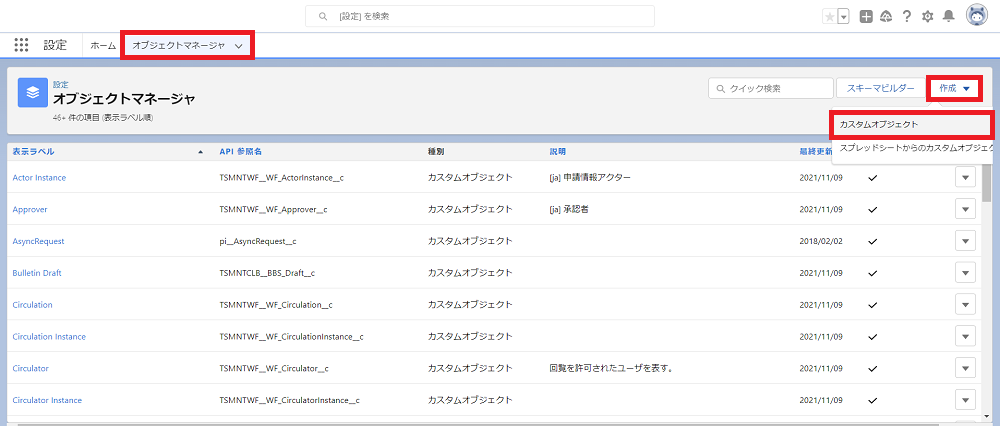
〔オブジェクトマネージャー〕>〔作成〕>〔カスタムオブジェクト〕

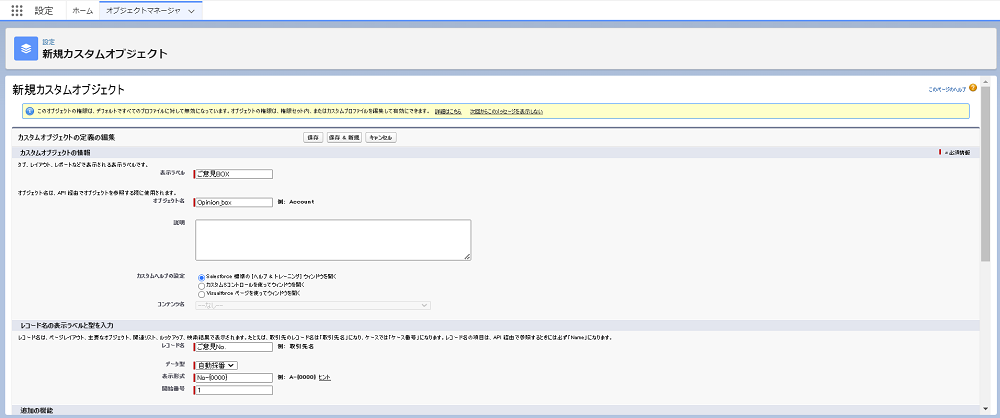
必要項目を入力する。
今回は「ご意見BOX」カスタムオブジェクトを作成するためそちらを入力しています。
表示ラベル・オブジェクト名・レコード名・データ型はそれぞれ任意の名前で作成してください。

任意項目にて設定後最後に「カスタムオブジェクトの保存後、新規カスタムウィザードを起動する」にチェックし保存。
※こちらにチェックし保存することで保存後そのままタブの作成が可能です。
タブを作成することでユーザが画面上で作成したカスタムオブジェクトに遷移することが可能となります。

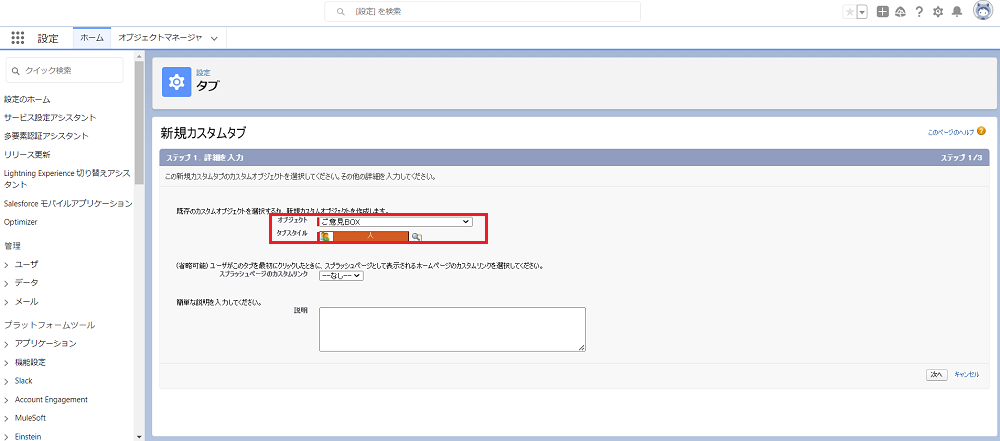
タブスタイルを設定し〔次へ〕


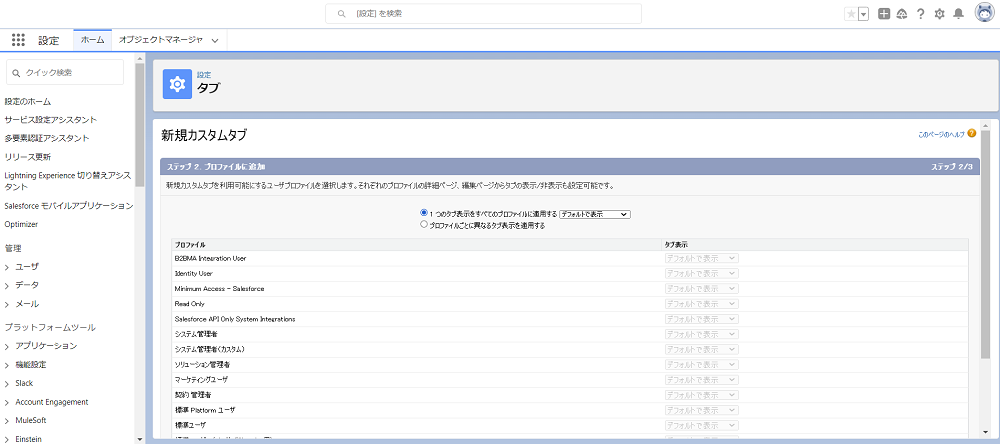
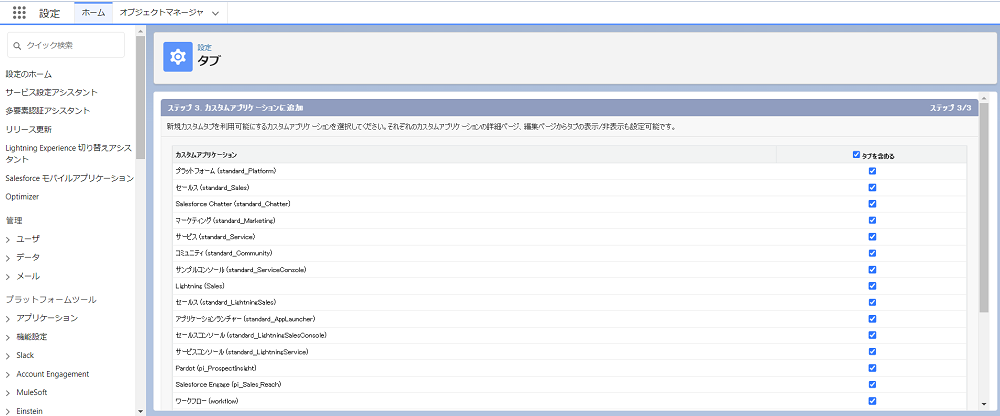
タブの表示を含めるかを尋ねられますので、希望するプロファイルに割り当てを行います。

これでカスタムオブジェクト自体が完成しました。
次にカスタムオブジェクトで必要な項目を作成します。
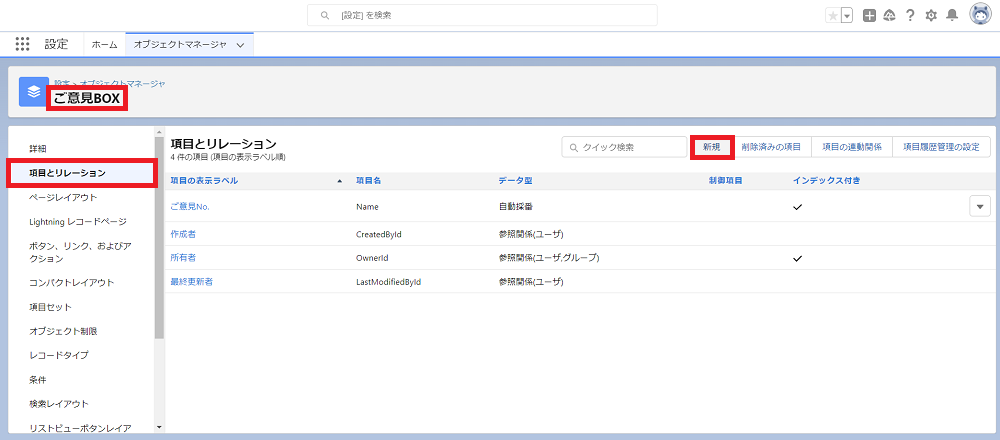
〔項目とリレーション〕>〔新規〕

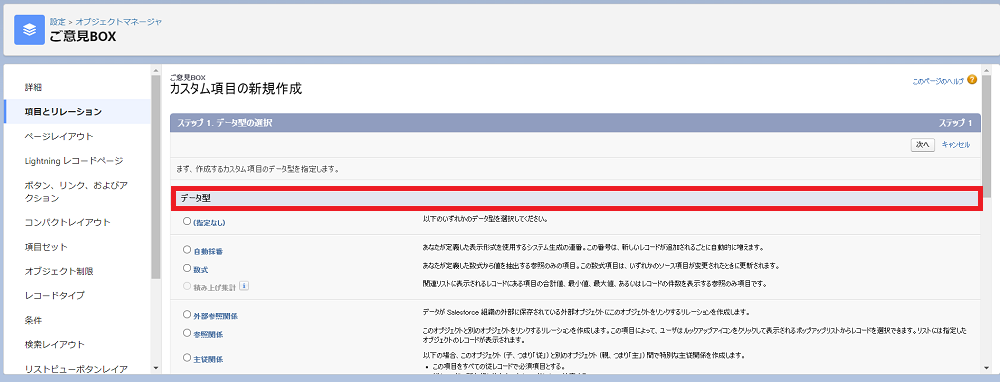
作成後データ型を指定します。
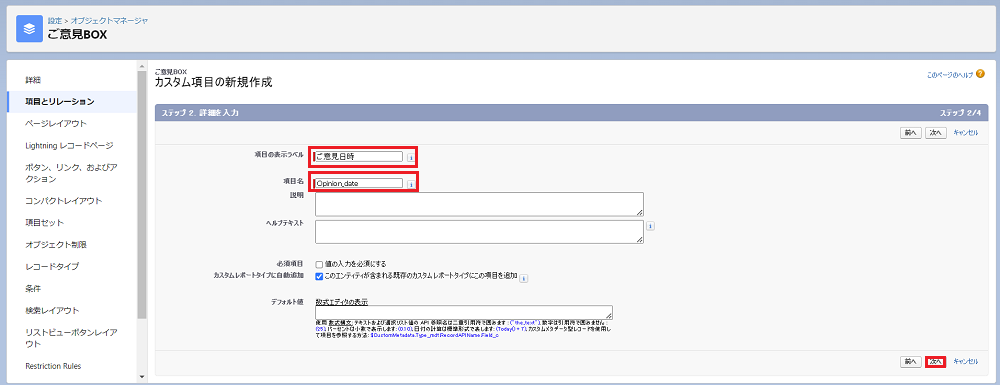
「ご意見日時」という項目を作成するため「日付」を選択して次へ進みます。

項目の表示ラベル及び項目名を入力し次へ

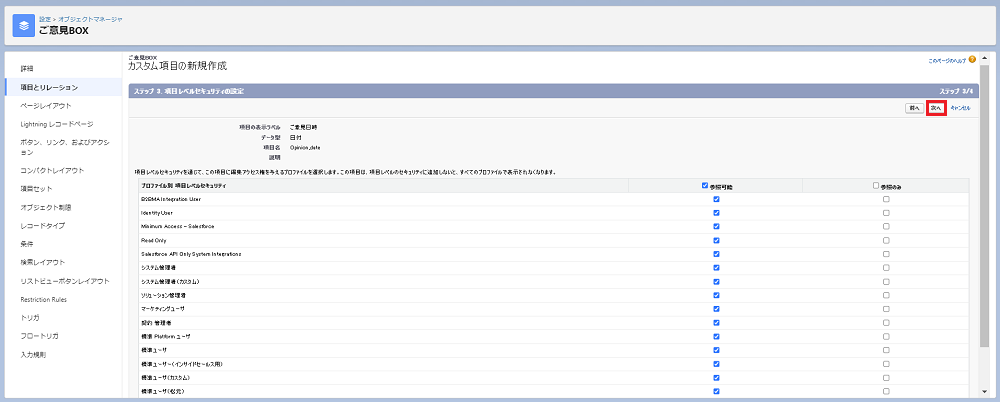
項目のセキュリティーをプロファイルごとに設定します。
今回は、全て参照可能に設定しております。

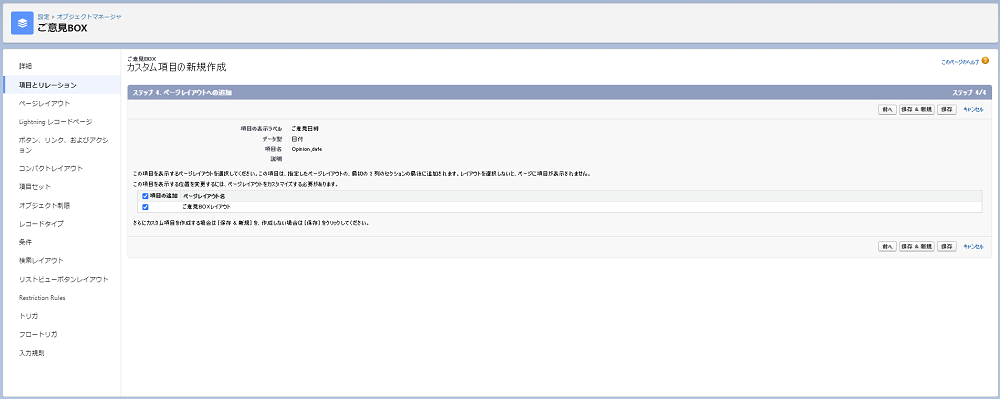
最後にご意見BOXレイアウトに追加し項目の作成は完了です。
この後その他必要項目を作成する場合には「保存&新規」で項目をどんどん同じ要領で作成していきましょう。

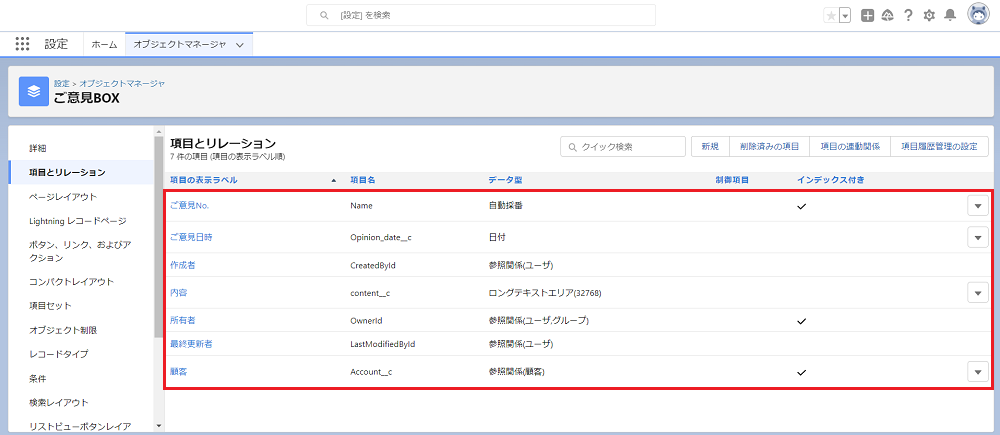
ご意見BOXに必要な項目が完成しました。
作成した項目は以下です。
- ご意見日時・・・日付管理
- 内容・・・内容管理
- 顧客・・・顧客情報との紐付け

次にユーザがカスタムオブジェクトを参照した際に表示されるレイアウトを調整します。
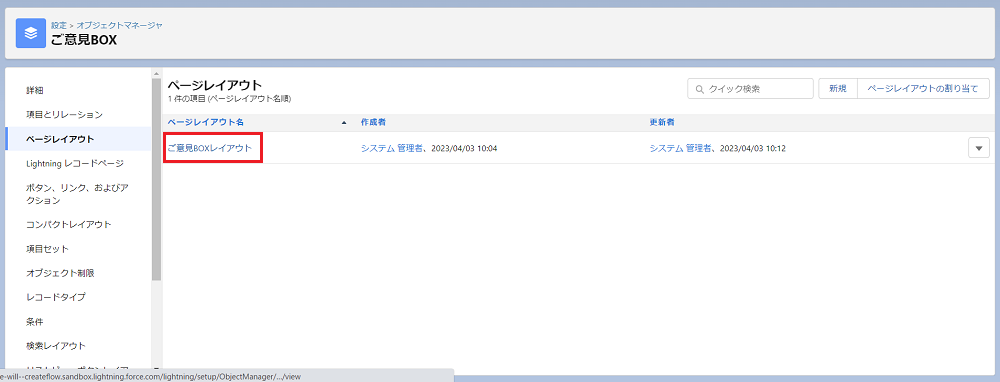
〔ご意見BOXオブジェクト〕>〔ページレイアウト〕>〔ご意見BOXレイアウト〕

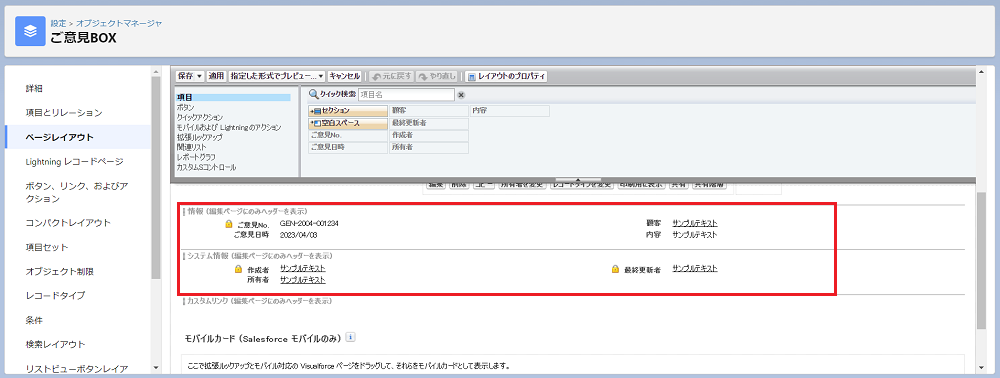
レイアウトの調整をドラッグ&ドロップで行います。

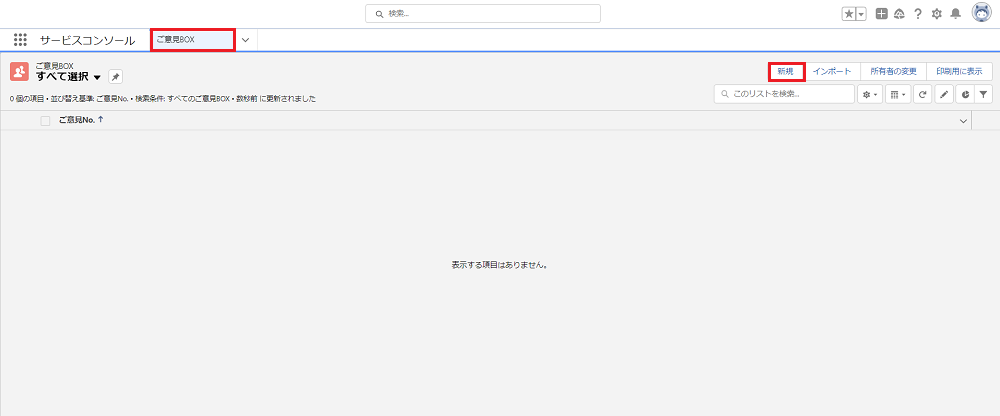
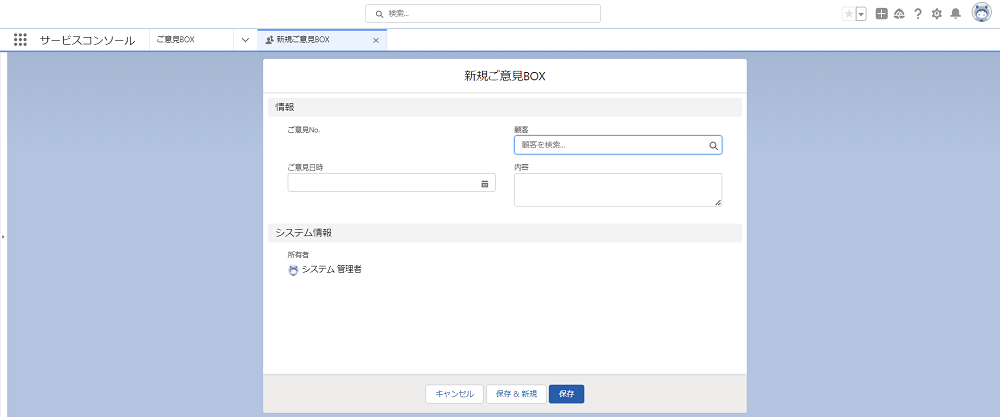
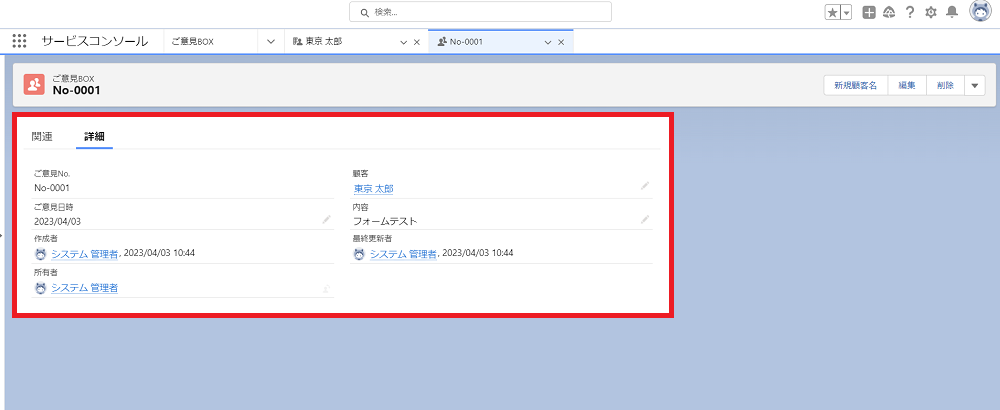
それでは、完成したカスタムオブジェクトを参照し「新規」作成したときのレイアウトを確認します。

先ほど作成したレイアウト通りになっていることが確認できます。
ホーム画面にカスタムオブジェクト新規作成画面を追加する

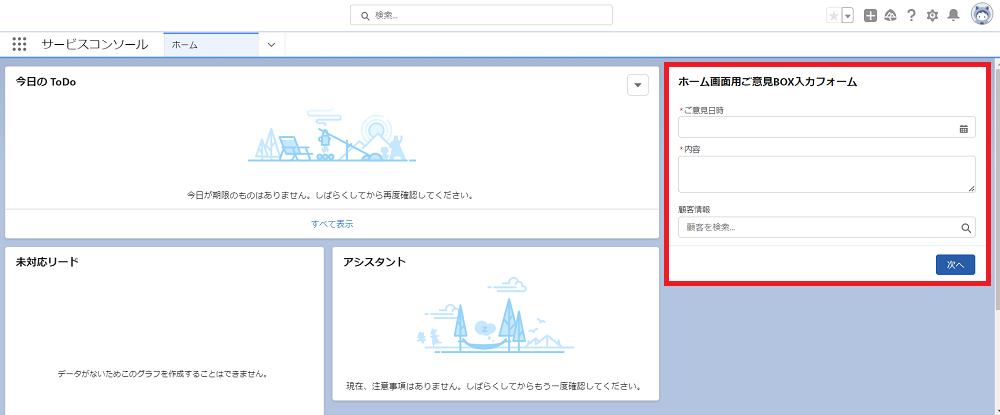
今回は上画像の赤で囲んでいる箇所に先ほど作成した、「ご意見BOX」の内容を入力できるフローを作成します。
ホーム画面に新規作成できるフローを設置しておくことでユーザが簡単にご意見BOXを新規作成できるようになります。
ご意見BOXタブをクリックし、新規を押せばホーム画面に設置しなくても簡単に新規作成できるやん・・・。と思ったそこのあなた笑)
意外と面倒くさがって入力してくれない人が一定数いるので意外と効果的だと感じています。

特にSalesforceの入力に抵抗を感じている方にはパッとわかりやすく入力できるようにしてあげると親切ですね。
ホーム画面は1日に何度か見る画面なので特に入力してほしいカスタムオブジェクトへの簡易入力できるフローを作成してあげると効果的です。
フローを作成する

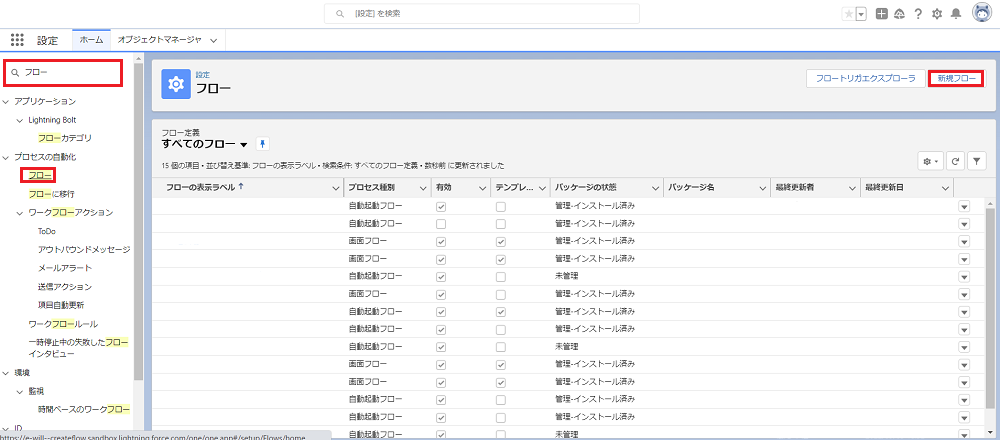
〔設定〕>〔クイック検索に「フロー」〕>〔フロー〕>〔新規フロー〕

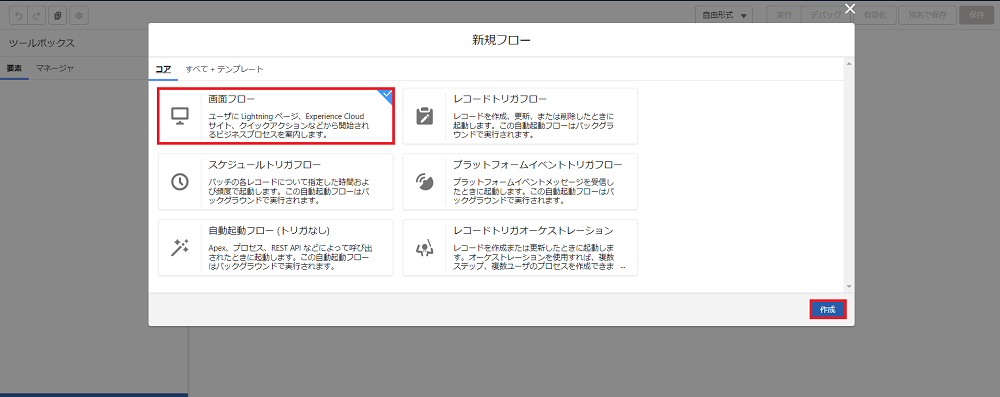
画面フローを選択し作成。

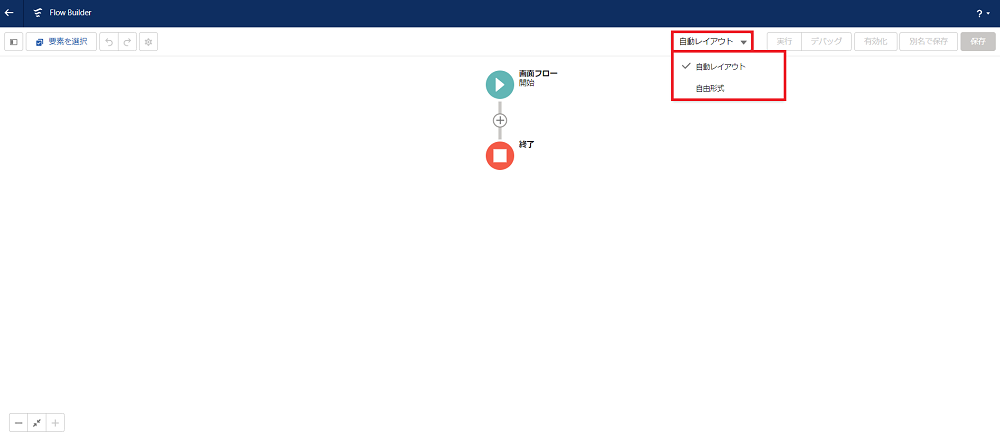
自動レイアウトをクリックすると自由形式にも変更可能ですので、お好きな形式で作業を進めてください。
今回は自動レイアウトで進めていきます。
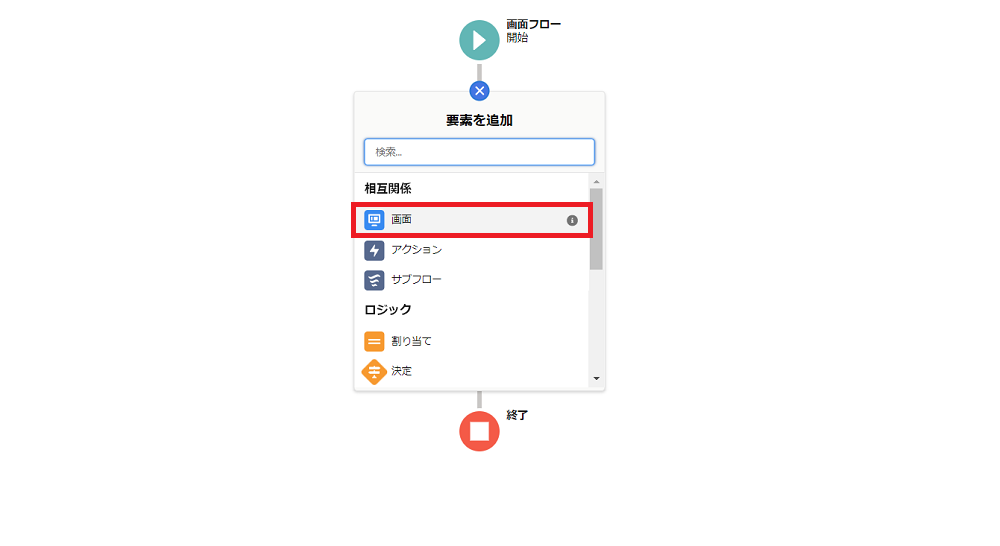
※自動レイアウトは「+」ボタンから要素を追加し、自由形式は左サイドメニューから要素を追加します。

ユーザが作成するための画面を作成する
ユーザが作成する画面を作成するため「画面」要素を追加します。

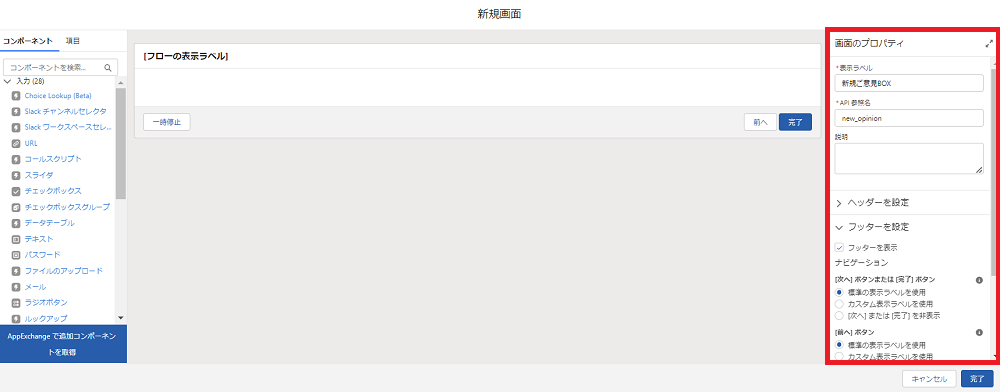
フッターの「一時停止」および「前へ」は不要だと思いますのでフッターを設定箇所で[前へ]を非表示・[一時停止]を非表示に変更します。

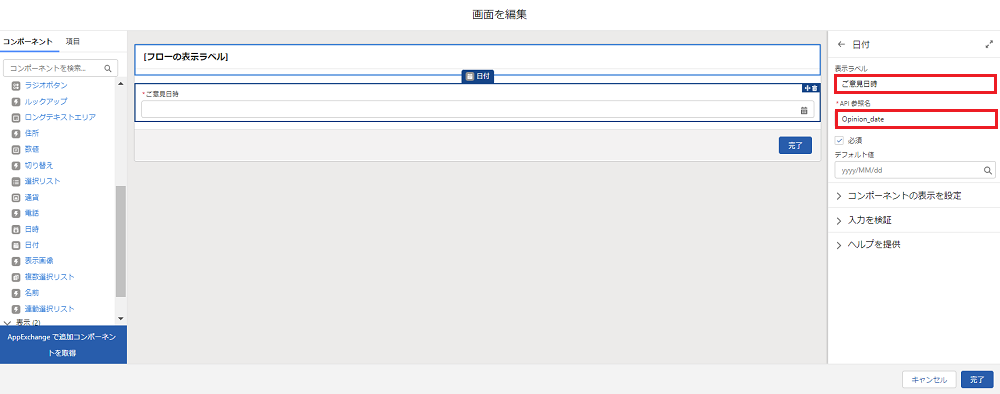
左サイドメニューより「日付」項目をドラッグ&ドロップで追加する。
表示ラベルおよびAPI参照名を入力する。

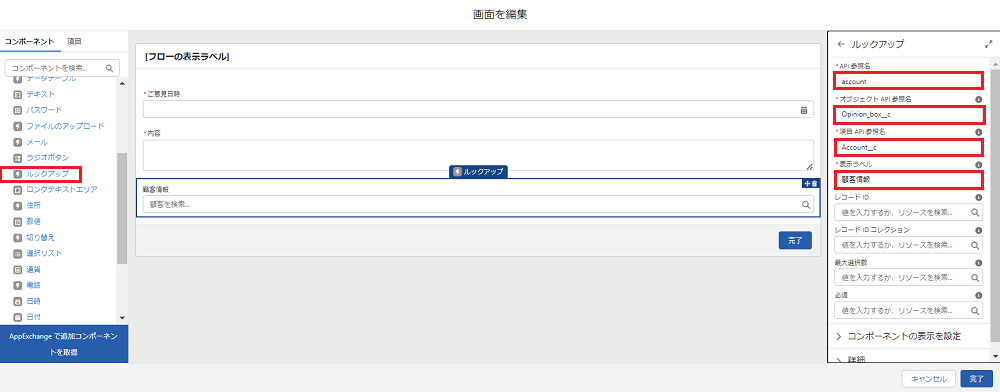
次に顧客情報を参照するために「ルックアップ」項目をドラッグ&ドロップで追加する。
- API参照名・・・任意名で入力
- オブジェクトAPI参照名・・・今回は先ほど作成したご意見BOXオブジェクトを参照するためご意見オブジェクトのAPI参照名である「Opinion_box__c」を入力
- 項目API参照名・・・先ほど作成した顧客を参照するための項目API参照名である「Account__c」を入力
- 表示ラベル・・・任意名で入力
ルックアップは初見では少しつまずいてしまうかもしれません。
オブジェクトAPI参照名は、今回対象のオブジェクトのAPI参照名のことを尋ねられているので「ご意見BOX」のAPI参照名を指定し、項目API参照名はご意見BOXオブジェクト内で顧客情報を参照している「顧客」項目API参照名を入力します。
画面にて入力したデータを元にレコードを作成する

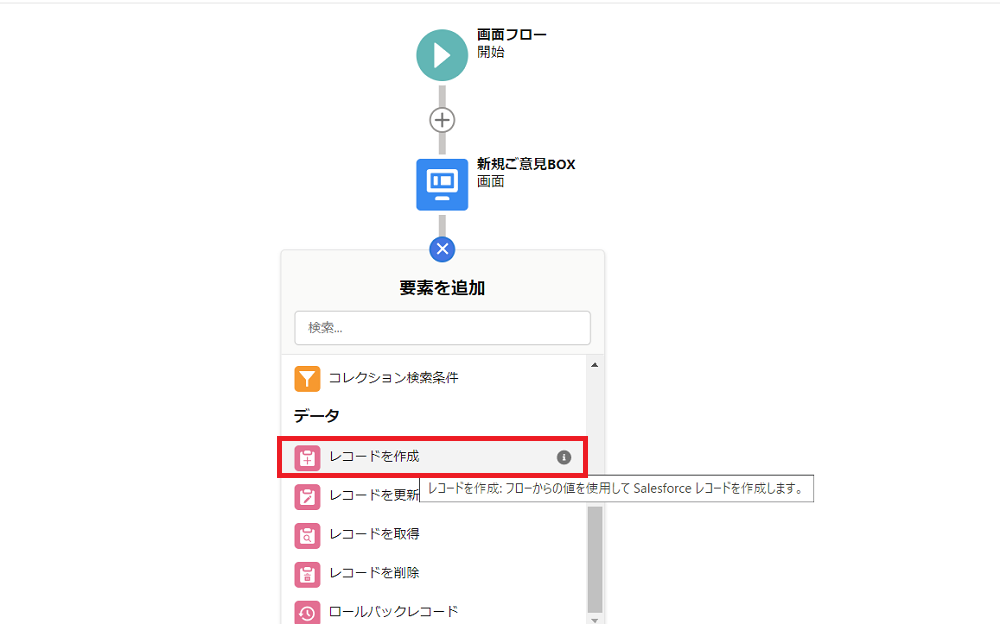
「画面」で入力したデータを元にレコードを作成するため「レコードを作成」要素を追加します。

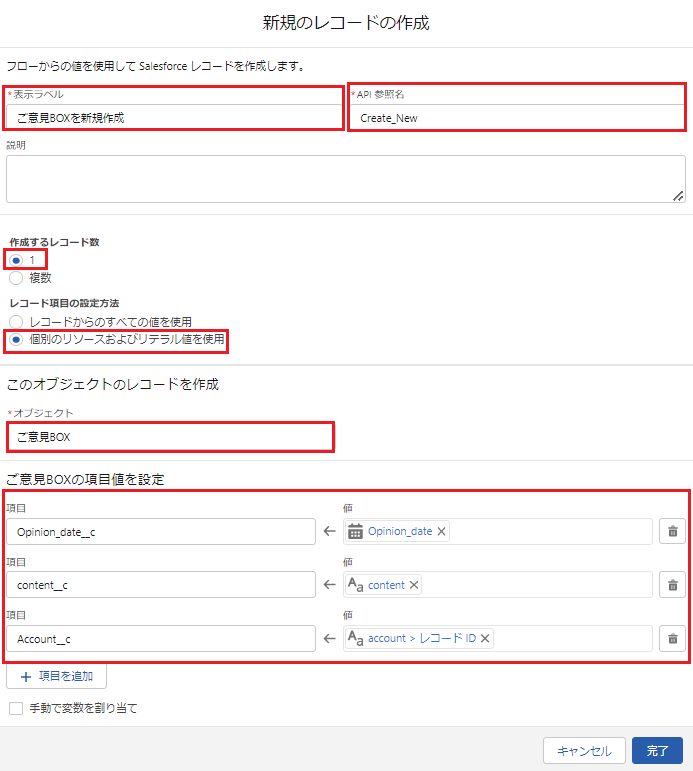
- 表示ラベル・・・任意のラベル名を入力
- API参照名・・・任意の参照名を入力
- 作成するレコード数・・・今回は入力したら1レコード作成するため「1」
- レコード項目の設定方法・・・個別に項目を連携するため「個別のリソースおよびリテラル値を仕様」を選択
- オブジェクト・・・今回レコードを作成する「ご意見BOX」を選択
- ご意見BOXの項目値を設定・・・左側に紐づけるご意見BOX項目を選択し、右側に先ほど「画面」で作成した対象のAPI参照名を入力
左も右も選択で選べるようになっているので同一項目を紐づけるだけで設定完了します。
紐づけ先が出てこない場合には「画面」にて項目の追加を忘れている可能性もあるので戻って確認してください。

これで、「画面」でユーザに入力してもらう。「レコードを作成」で入力したデータを元にレコードを作成する。というフローが完成しました。
作成したフローが正常に動作するかデバッグを行う
作成したフロー右上に「デバッグ」ボタンがあるのでクリックしデバッグを行います。
※デバッグを行うと実際にレコードが作成されます。
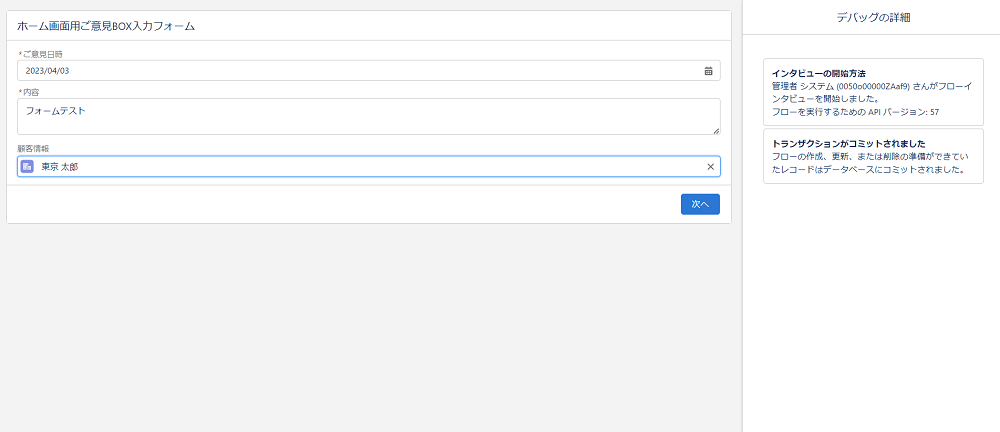
デバッグ画面にて「ご意見日時」「内容」「顧客情報」を実際に入力しデバッグを行います。


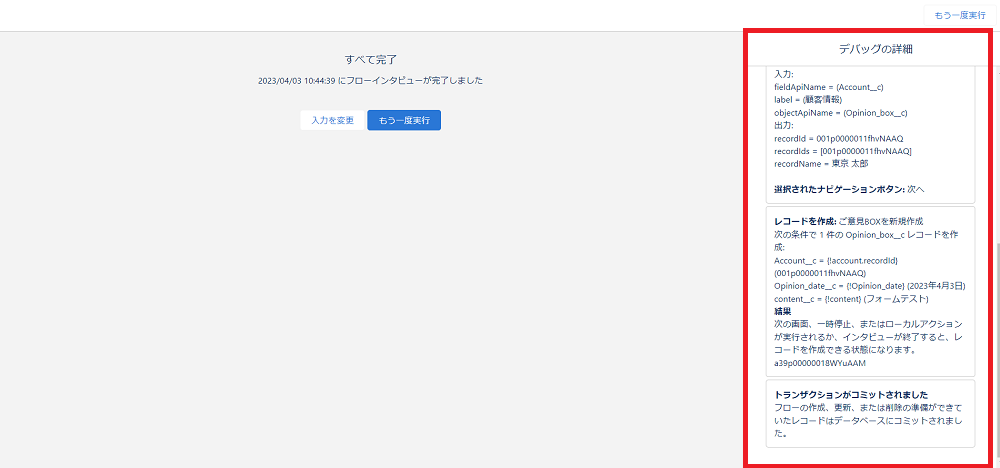
デバッグの詳細にて正常に動作されていることを確認します。

実際にレコードが作成されていることが確認できました。
ホーム画面にフローを追加する

最後にホーム画面に作成したフローを追加します。
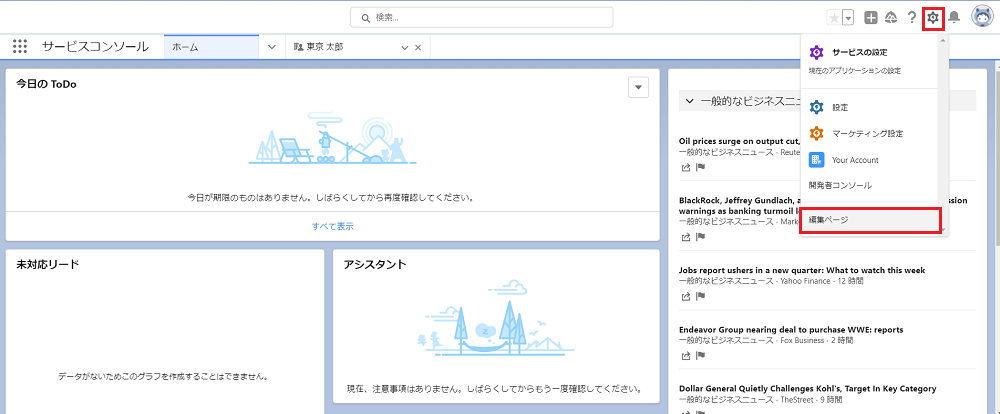
〔ホーム画面〕>〔設定〕>〔編集ページ〕

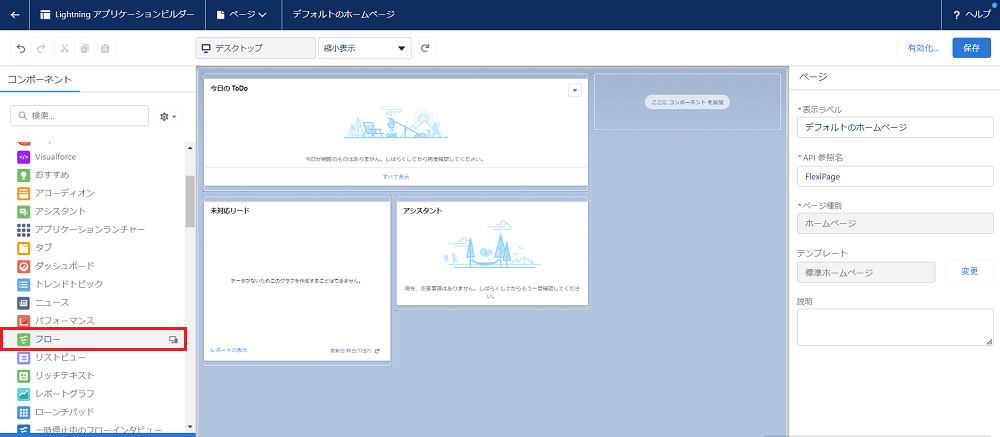
左サイドメニューの〔フロー〕を任意の位置にドラッグ&ドロップ

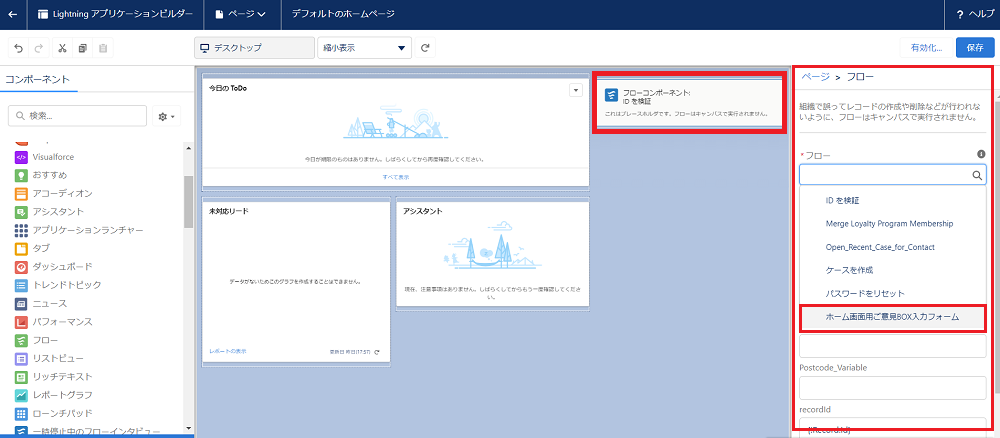
先ほど作成したフローを選択。
※今回は「ホーム画面用ご意見BOX入力フォーム」という名前で登録しました。

ホーム画面にご意見BOX入力フォームが表示されました。
ホーム画面にてフローがエラーになる場合

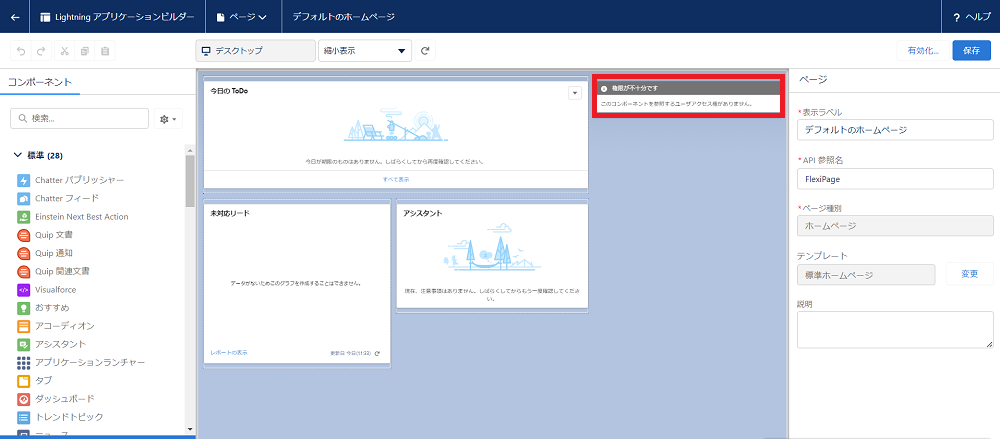
フローを追加した際に「権限が不十分です」というエラーが表示される場合があります。
権限セットなどで権限を追加していきます。

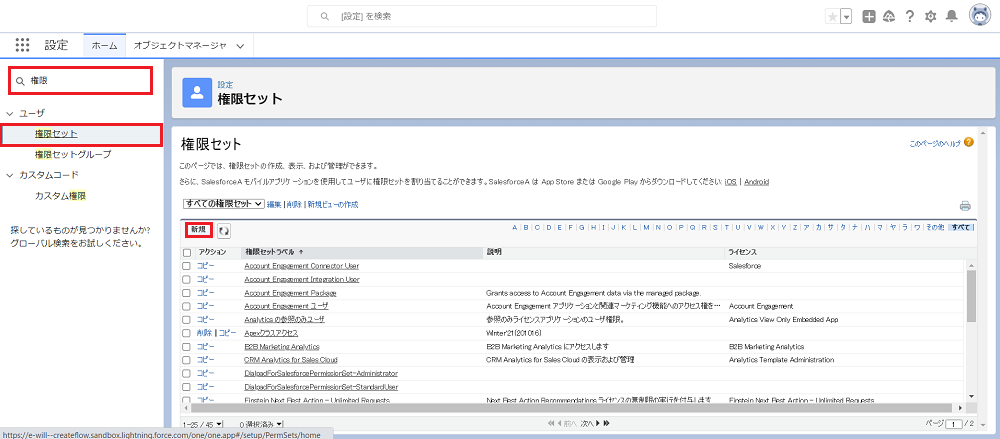
〔設定〕>〔クイック検索で「権限」〕>〔権限セット〕>〔新規〕

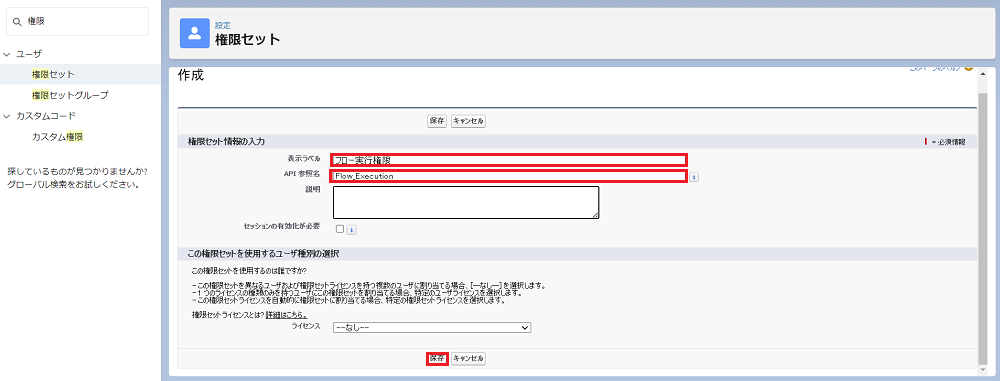
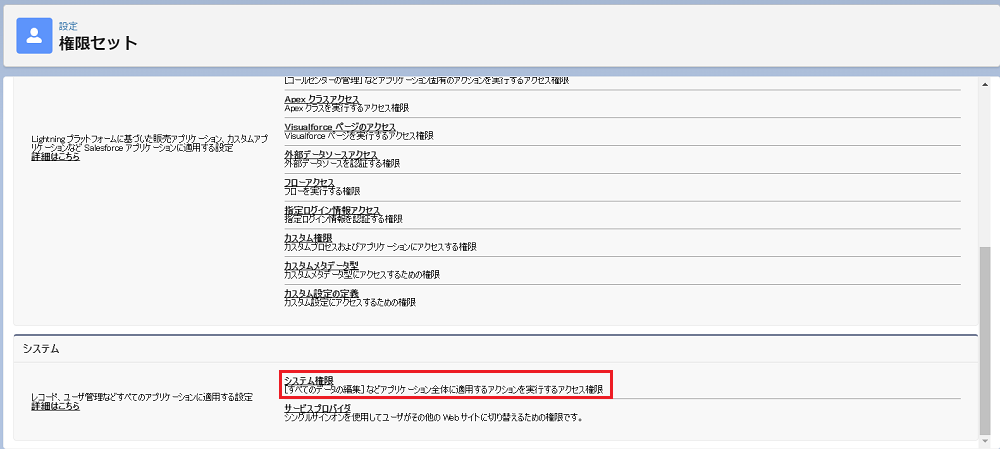
今回は「フロー実行権限」という名前で作成してみます。

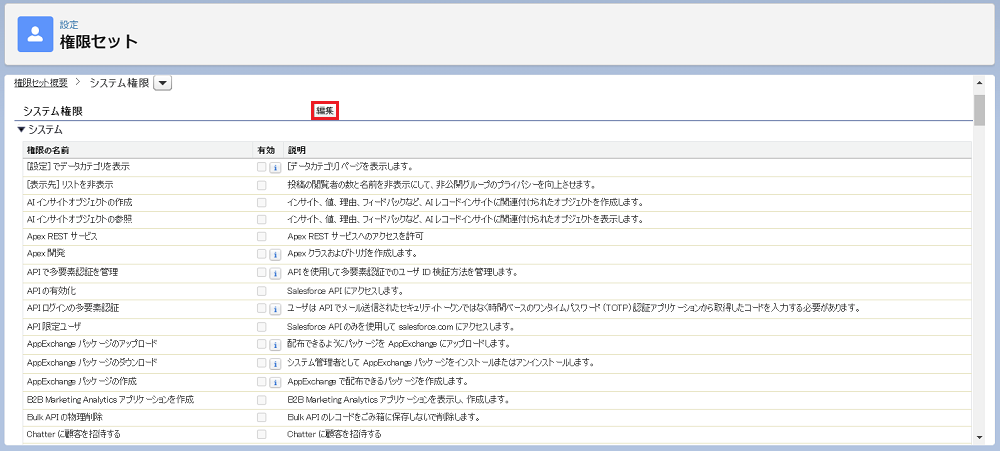
システム権限の中にフロー権限が入っています。

編集をクリックし、システム権限を編集します。

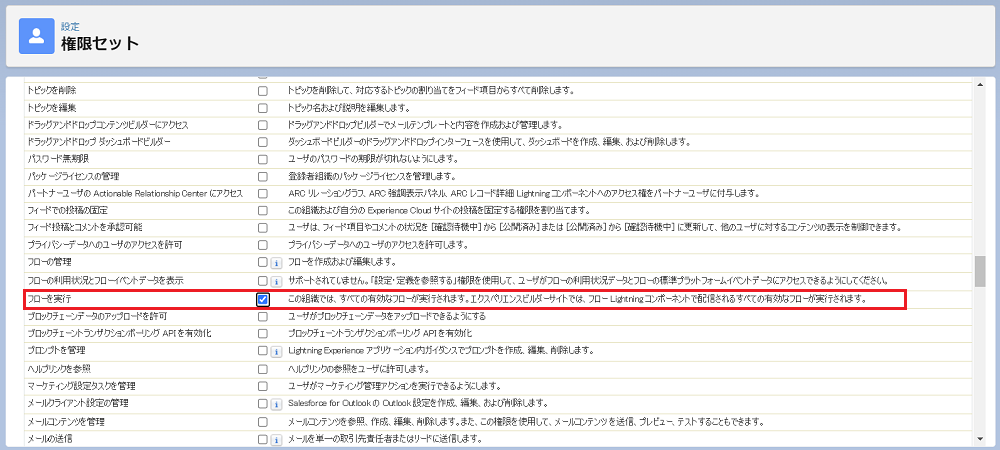
「フローを実行」にチェックを入れ保存します。

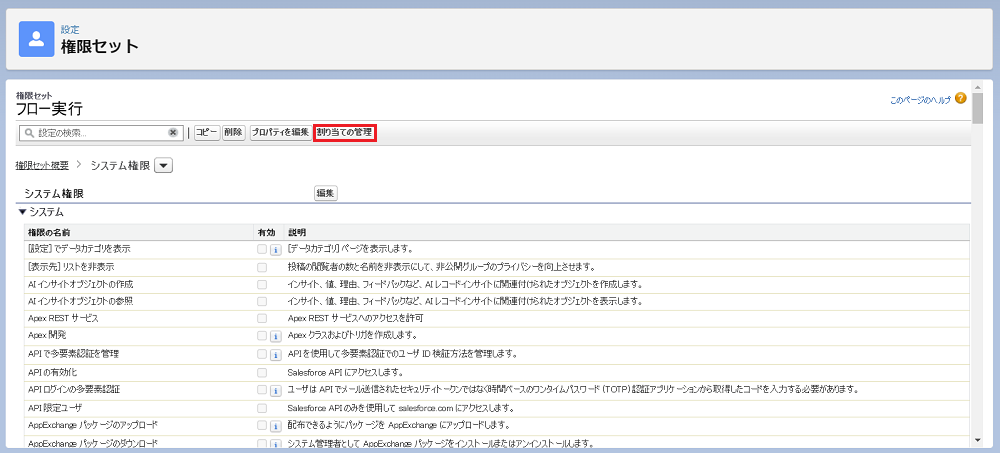
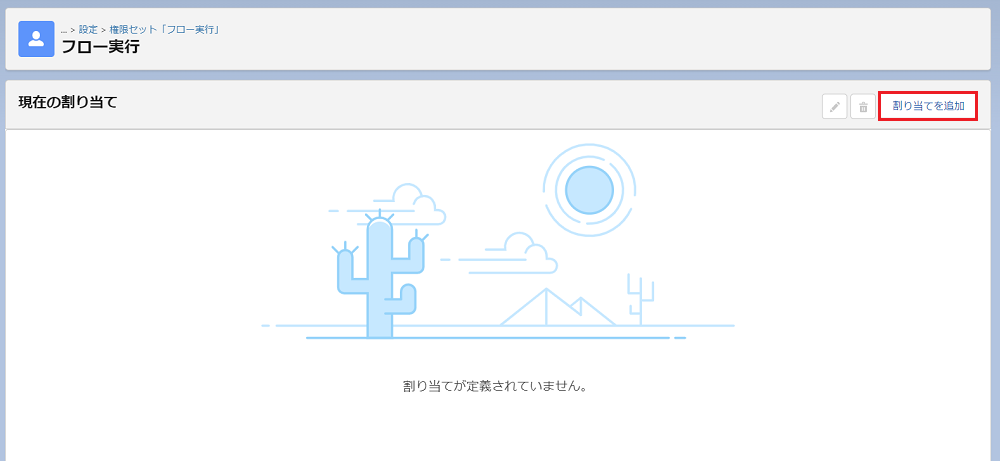
「割り当ての管理」からフローを実行できる権限をユーザに付与します。


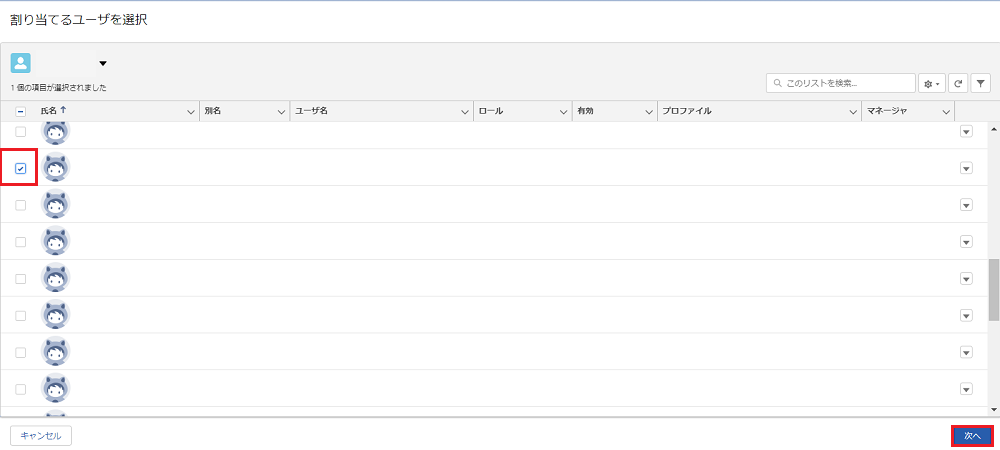
「割り当てを追加」を選択し、対象のユーザの左にチェックを入れ、次へ

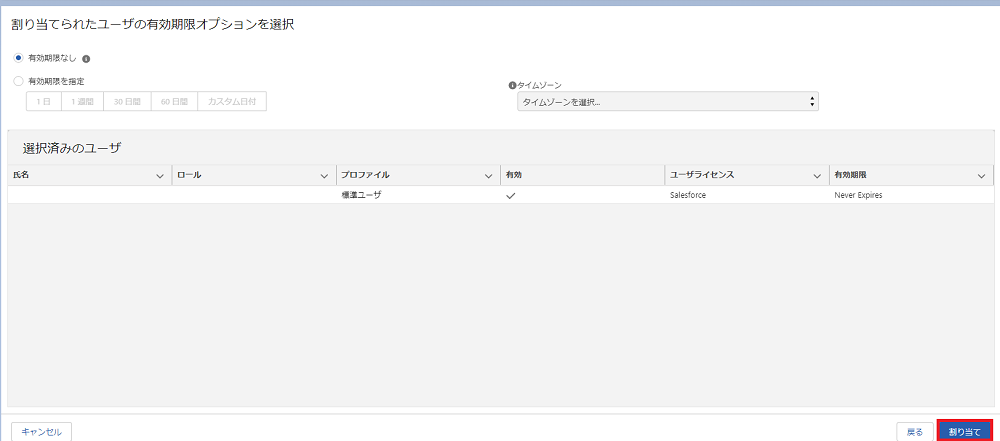
割り当てをクリックし、先ほどエラーが出ていたフローが正常に起動するか再度確認し、正常に起動していれば設定は完了です。
さいごに
最後までお読みいただきありがとうございました。
Salesforceフローは、やれることが多い分何を実装すればいいのか悩ましいところです。
また、プロセスビルダーとは違い少し踏み込んだ設定が必要になることも多々出てきますが、確実にユーザが楽にSalesforceの入力作業を進めることができるツールです。
余談ですが、私が管理しているSalesforceユーザの多くはSalesforce導入当時は全く興味を示してもらえませんでした。
Salesforceへの入力はただの「作業」となっており、実際の売上情報と比較しても差異が出てしまうなどレポートやダッシュボードのデータを利用できるまでに1〜2年ほど掛かってしまいました。
もしかすると現在こちらのページをご覧いただいている方にも同じような環境の方がいらっしゃるかもしれません。
ユーザにとってSalesforceがより使いやすくなるようこれからもいろんな便利機能を追加していきたいものですね。
私の組織でどのようにSalesforceの入力を徹底することに成功したかなど興味がございましたら別記事にてご紹介いたします。
ぜひお問合せくださいね。
