周知事項の表示
Salesforceレコードページにて特定の条件を満たした際にページ上部に「リッチテキスト」を使用した簡単な周知事項を表示する方法についてお伝えします。
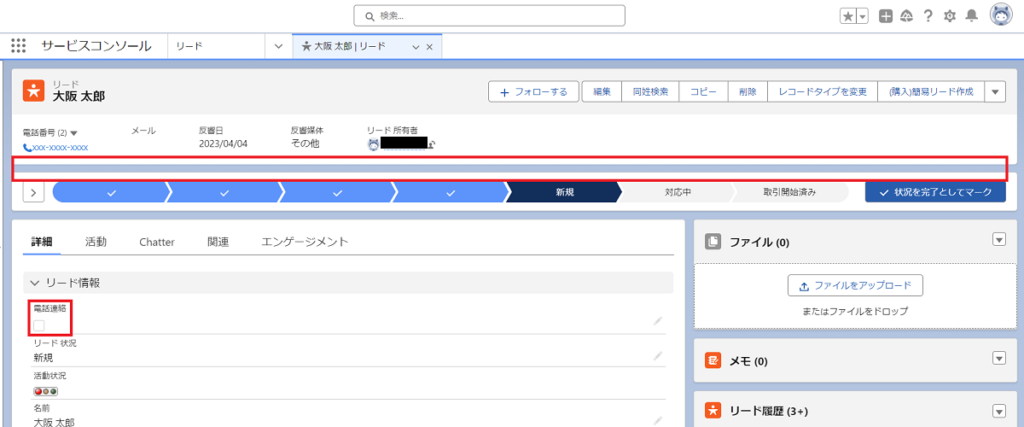
今回例として〔電話連絡〕というチェックボックス項目にチェックが入ったレコードの上部に「※電話連絡希望のお客様です※」という周知事項を表示してみます。 今回はチェックボックスをトリガとしてチェックボックス項目を利用しておりますが、選択項目で周知事項を出し分けなど様々な応用が可能です。
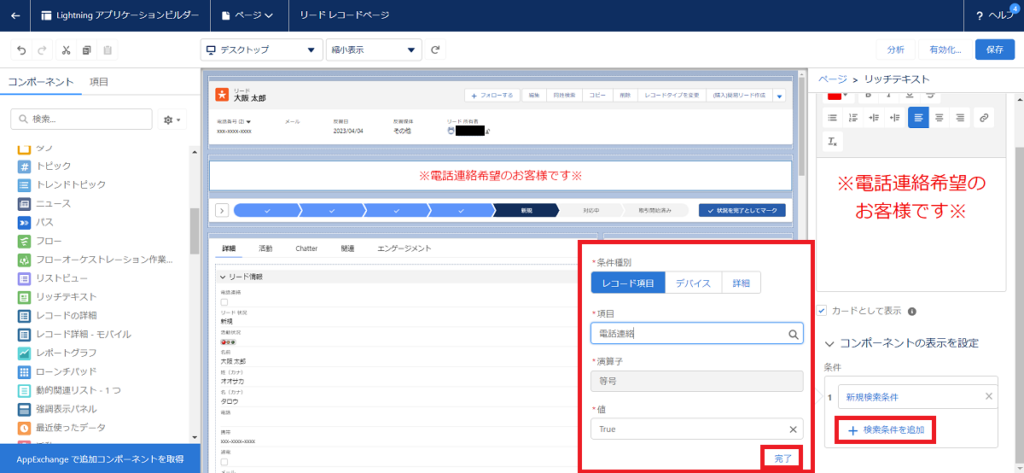
項目:電話連絡 → チェックがTRUEになった際に周知事項を上部に表示する

上画像の赤で囲んでいる箇所に周知事項を表示してみます。
編集ページにてレコード画面の編集を行う

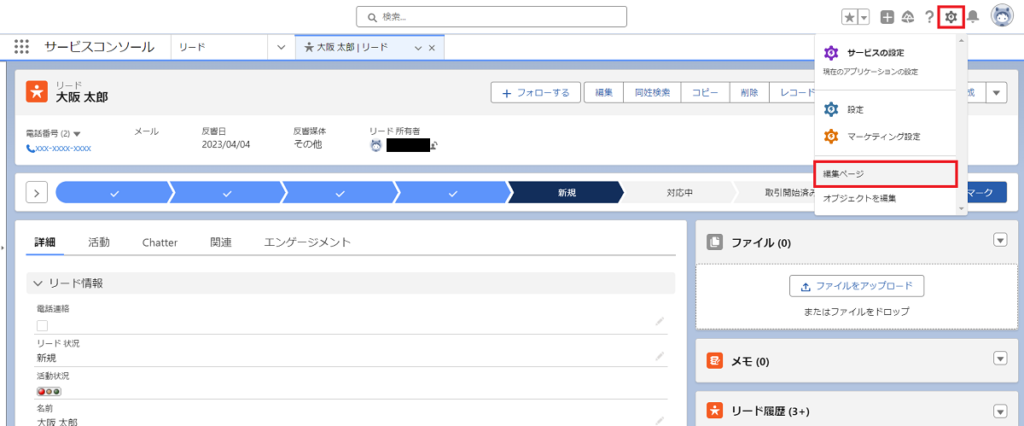
まずは、レコードページに「リッチテキスト」を表示するため編集ページを開きます。
〔設定〕>〔編集ページ〕

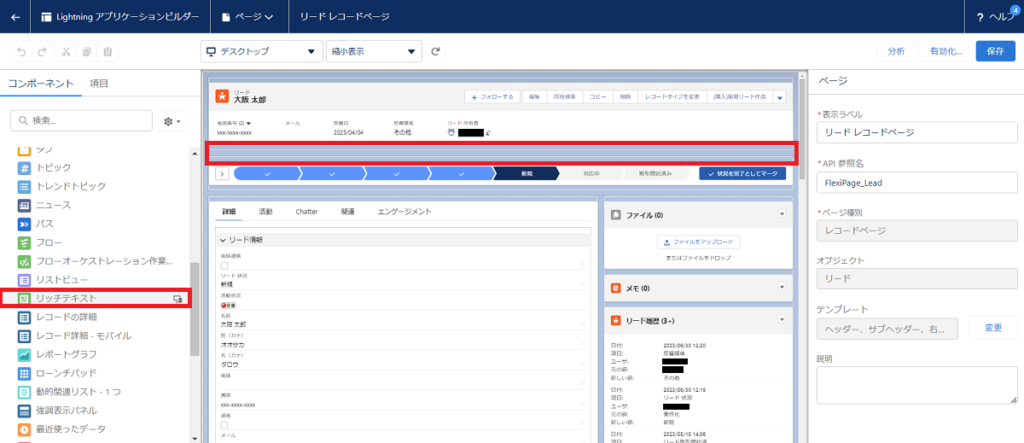
編集ページで左の再度メニューから「リッチテキスト」をページ上部にドラッグ&ドロップ。
今回は分かりやすくページ上部にしてますが、もちろんどこに持って行っても大丈夫です。

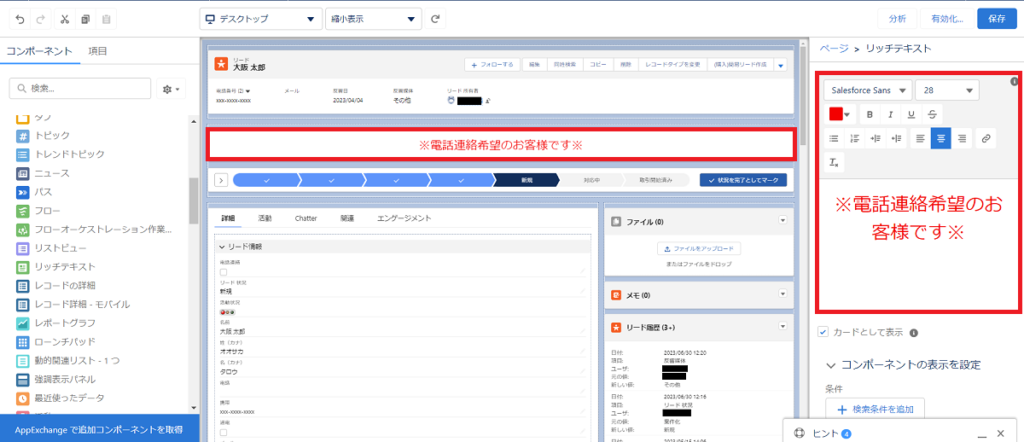
次にリッチテキストの内容が右画面で編集できますので、周知事項の内容を入力します。
文字色の変更や、強調して表示したい場合にはボールドや文字サイズを大きくします。

最後に条件を設定するため〔+検索条件を追加〕をクリックし、条件を設定します。
今回は、〔電話連絡〕(チェックボックス)項目にチェックが入った時に通知したいので〔True〕を選択します。
以上で設定が完了したため〔保存〕しレコードページに戻ります。
フロー等でチェックボックスをTRUEにする条件をあらかじめ指定しておき、自動的に出力させる方法も効果的です

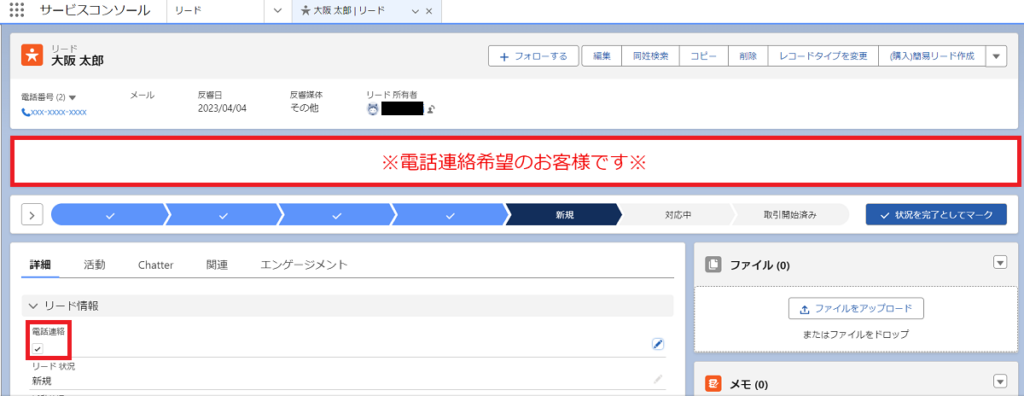
電話連絡のチェックボックスにチェックを入れると上画像のように先ほど設定した周知事項が表示されていることが分かります。
もちろんチェックが入っていない場合には表示されないので条件を満たしていないレコードの邪魔になることはありません。
今回はテキストのみの出力にしましたが、もちろん画像を用いた表示も可能です。
簡単にご紹介いたします。
静的リソースを登録して画像を表示する
リッチテキストに画像を表示するには、対象の画像をコピーし、貼り付けることで表示可能です。
私が画像表示する際には、一度表示したい画像を作成、表示サイズを調整したうえで「静的リソース」に保存後使用しています。
これは、同じ画像を複数回使いまわしたい場合などに静的リソース内から画像を再利用できて楽なのでこの方法を採用しております。
今回は、普段私が登録しているやり方でお伝えします。

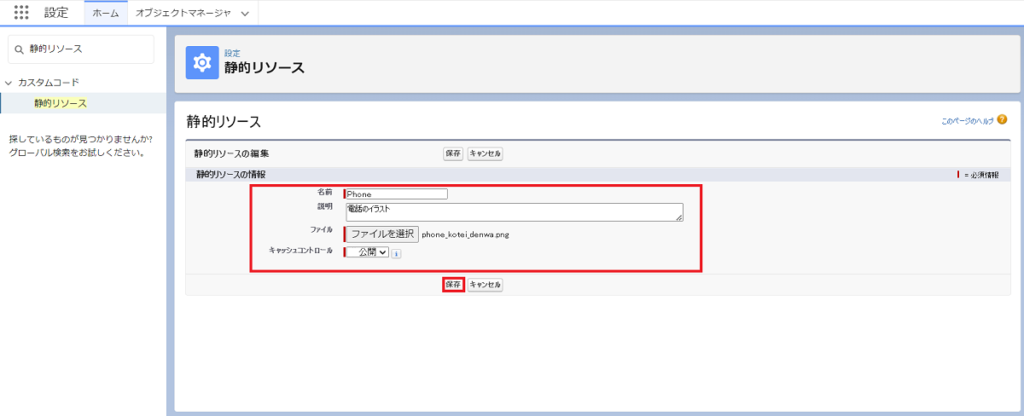
〔設定〕>〔クイック検索で「静的リソース」と検索〕>〔静的リソース〕>〔新規〕

電話の画像を登録するため名前を〔Phone〕説明(任意)に〔電話のイラスト〕を入力して保存します。

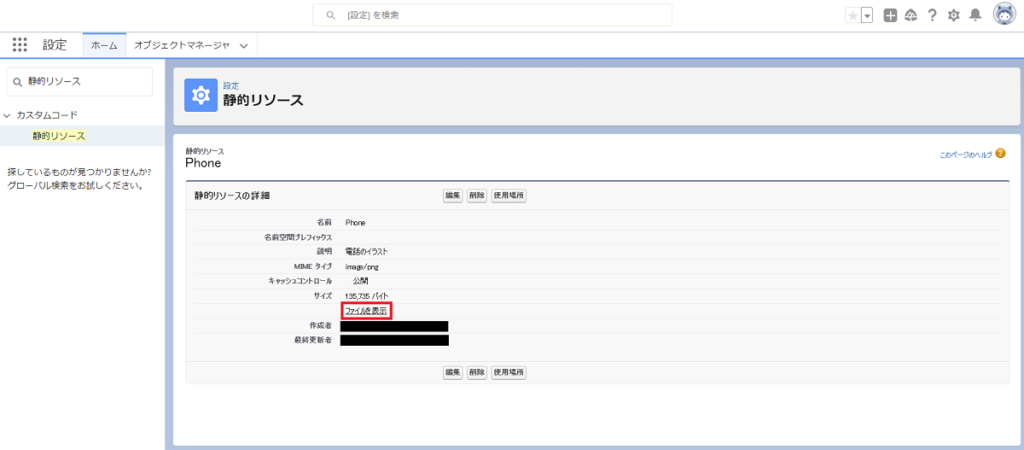
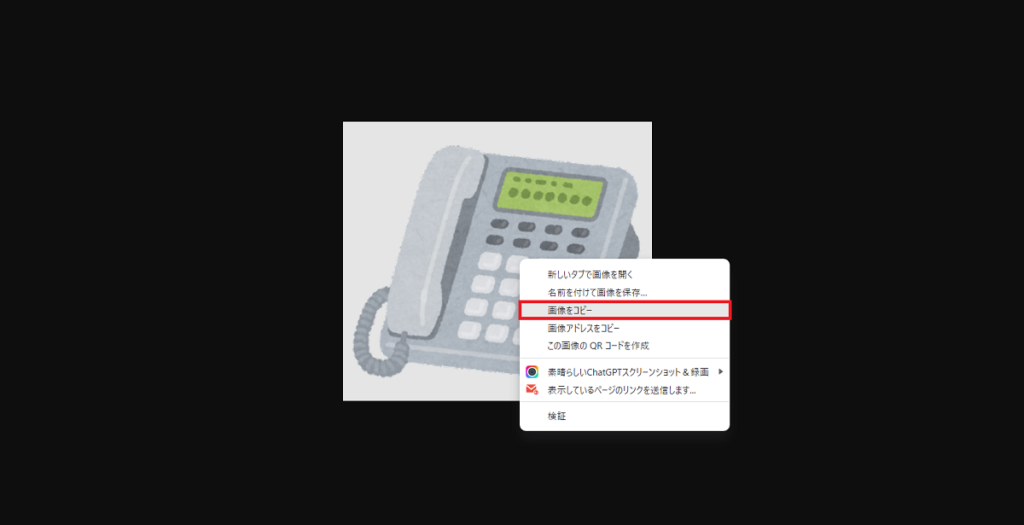
先ほど登録した静的リソース画面を開き〔ファイルを表示〕をクリック。

表示された画像を右クリックし、〔画像をコピー〕

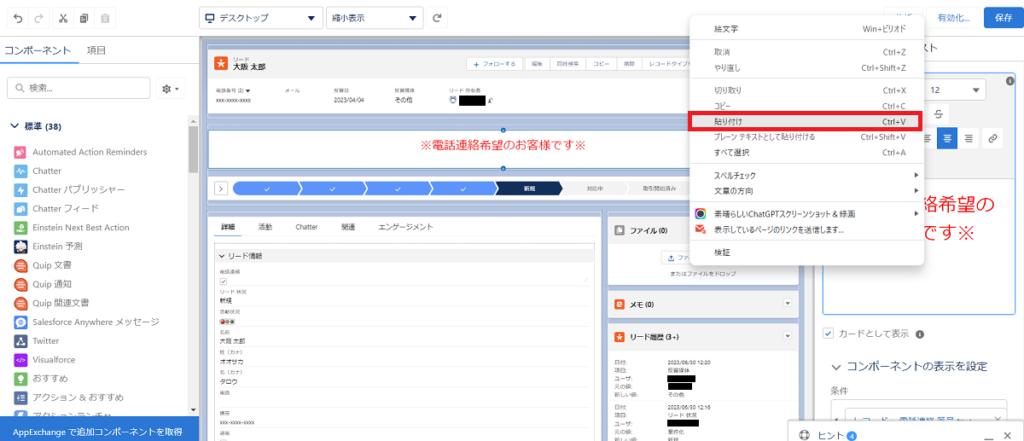
先後に先ほど作成したリッチテキストを編集し「Ctrl+v」もしくは右クリックし〔貼り付け〕を選択すると先ほど登録した静的リソースの画像を表示することができます。

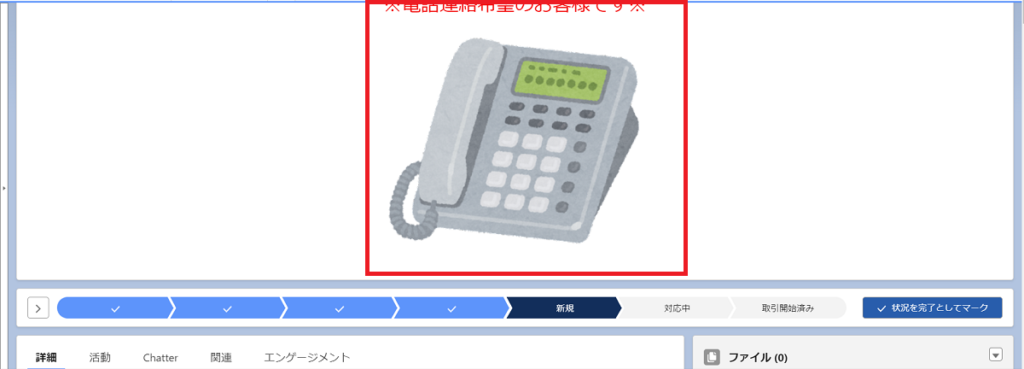
レコードページで確認しても問題なく表示されていることが確認できます。
今回は画像サイズの調整を行っておりませんので、実際に表示する際は任意の画像サイズに調整した上で静的リソースに登録し使用してください
次から同じ画像を利用したい場合には静的リソース内で同じ作業をすることで利用可能です。
さいごに
今回紹介した方法は、私が実際にSalesforceにて設定している項目の一部です。
実際に今回ご紹介したような「電話連絡」チェックボックスを作成し、フローなどで対象のレコードに自動チェックをつけるように設定て利用しています。
各フェーズ(状況)ごとにやることを上部に表示するのも効果的ですね。
その他にも選択リストにして周知事項を出し分けたり、その他カスタムオブジェクトに対しての周知事項設定など多岐に渡り利用することができると思っています。
人為的にチェックを入れて周知事項を表示・非表示させる方法でも良いですが、チェックの入れ忘れや選択リストの選択漏れなどのヒューマンエラーによって正常に周知事項が表示されない。
なども考えられますので、できればフローなのでトリガーを設定したほうがより使いやすいと思います。
-

-
画面フローを使ってホーム画面に入力フォームを作成する
先日Salesforceのホーム画面にてカスタムオブジェクトの項目を簡単に入力できるフォームを作成することはできないか?という相談を受けました。 Salesforceでは、〔画面フロー〕を利用すること ...
続きを見る
