
Salesforceのオブジェクトを更新する際に文字だけだと少し味気ないですよね。
今回は標準で用意されている画像や自身で用意した画像を利用して慎重区状況をわかりやすく画像で表現する方法についてご紹介いたします。
Salesforceで用意されている画像リンクの数式サンプル
https://help.salesforce.com/s/articleView?id=sf.useful_advanced_formulas_image_links.htm&type=5
↓こんな感じでサンプル画像の確認が可能
https://help.salesforce.com/img/samples/light_green.gif
サンプル画像を利用して設定しても「静的リソース」に利用したい画像をアップしてもどちらでもOKです。
サンプル画像にもいろいろ利用できるものはありますが、今回は「静的リソース」に自身で用意した画像を取り込んでみましょう。
静的リソースに画像をアップロード

静的リソースに上画像を取り込んで利用してみましょう。

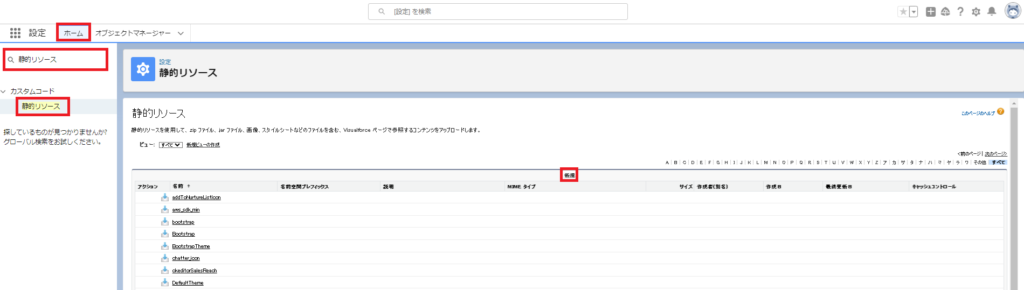
〔設定〕>〔検索に「静的リソース」〕>〔新規〕から画像の取り込みが可能です。

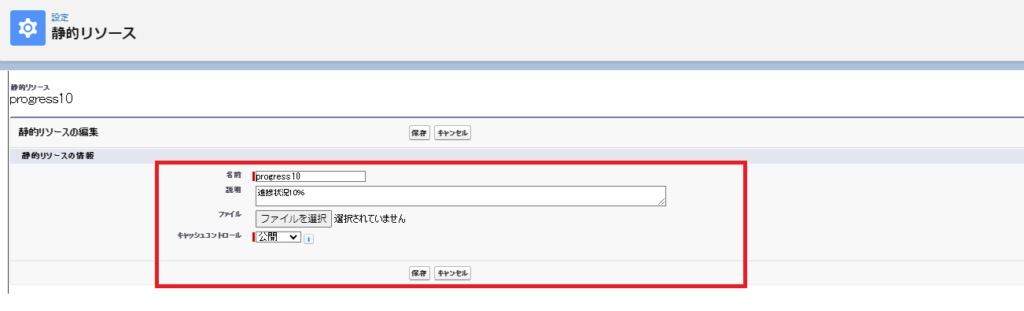
取り込みたい画像をアップロードします。
今回は進捗率10%の画像ですので、名前を「progress10」としておきます。(後ほどこちらの名前を利用して画像を出力します)
続いて取り込んだ画像を項目に反映するために対象のオブジェクトから項目を新規で作成します。
オブジェクトに項目を追加する

今回は、対象のオブジェクトとして「リード」を利用します。
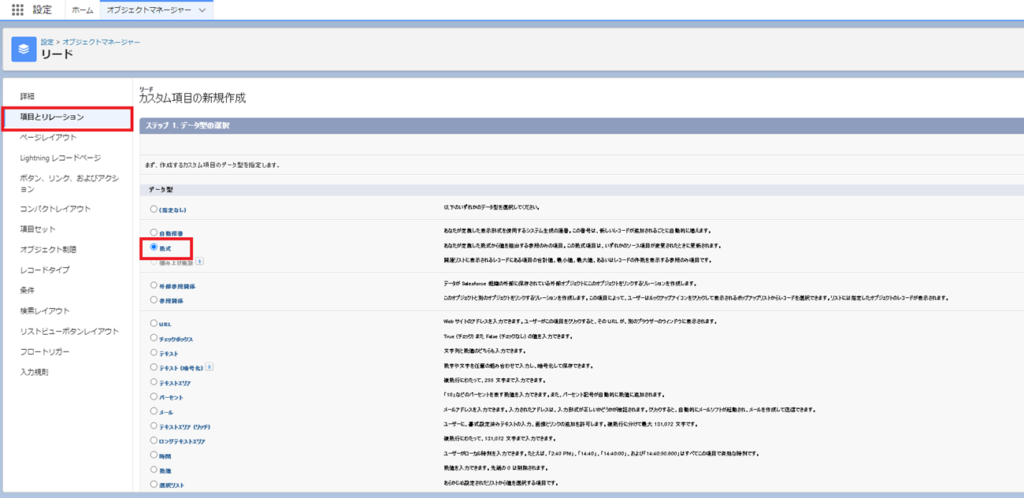
追加するデータ型は「数式」を選択し追加します。

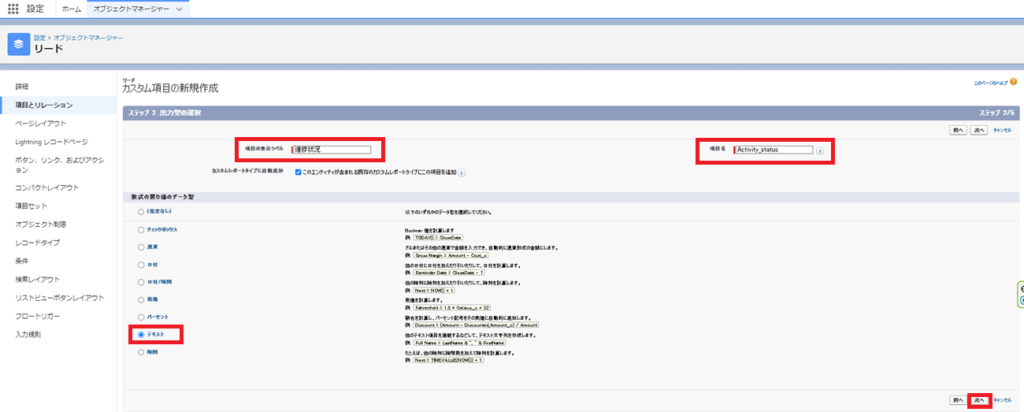
今回は数式項目を以下内容で設定します。
項目名:進捗状況
API参照名:Activity_status
データ型:数式
戻り値:テキスト
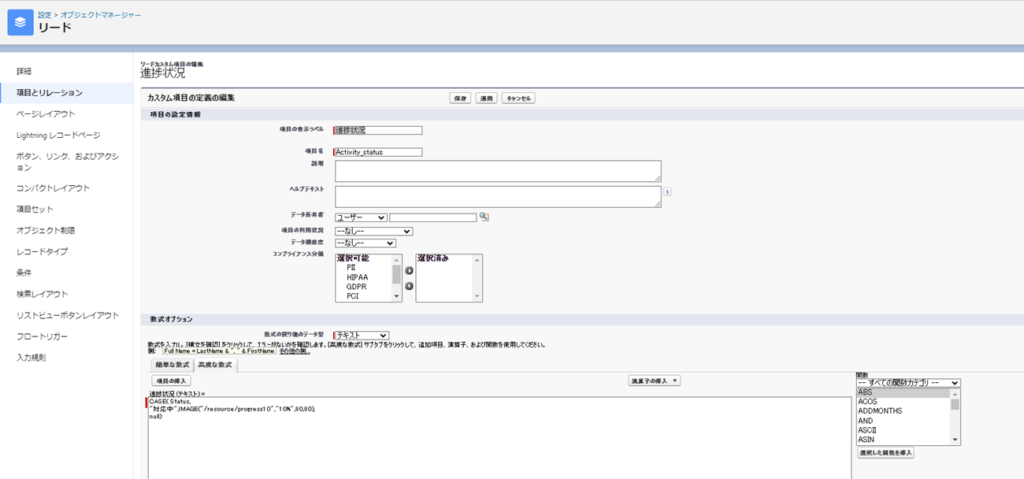
数式オプションで画像を出力する

数式オプションにて先程取り込んだ静的リソース画像の出力設定を行います。
CASE(Status,
"対応中",IMAGE("/resource/progress10","10%",80,80),
null)今回は、フェーズが「対応中」に遷移した場合10%の進捗画像を出力するよう設定していますが、10%,20%,30%と各フェーズことに画像を用意することでより視覚的にもわかりやすくなります。
IMAGE関数の使い方ですが、「IMAGE("/resource/progress10","10%",80,80)」とあるように「IMAGE(“/resource/静的リソース名”,”任意の名前”,縦px,横px)」で指定します。
画像が大きすぎたり、小さすぎたりした場合には後ろの数値を変更することで調整可能です。

縦横比を見ながら最適サイズに調整してくださいね。
例えば最終活動日から○○日経過していたら赤信号、○○日で黄色信号、○○日は青信号といった使い方も面白いですね。
IF(OR(ISNULL(LastActivityDate),TODAY()-LastActivityDate>=8),IMAGE("/img/samples/light_red.gif","未活動"),
//活動していないもしくは活動より8日以上経過している場合には赤信号
IF(OR(TODAY()-LastActivityDate<=4,LastActivityDate-TODAY()>=0),
//最終活動から0日~4日の場合には青信号
IMAGE("/img/samples/light_green.gif","活動予定有/活動済"),
IMAGE("/img/samples/light_yellow.gif","4日以上未活動")))
//その他黄色信号こんな感じで書くと出力できます。

活動がおろそかになっている場合には「赤信号」

期間内にしっかりと活動できている場合には「青信号」
Salesforceでもサンプル画像が用意されておりますのでそちらを利用してもわかりやすいと思います。
私は、作成するのが手間だったので信号機を愛用しています。
今後は、視覚的にわかりやすい画像に差し替えも検討してます。
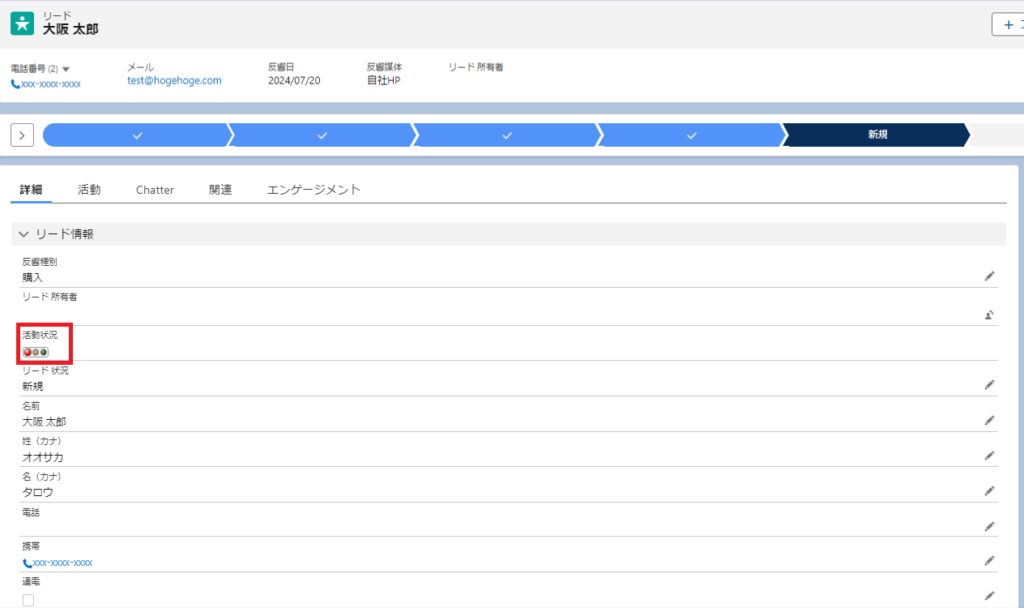
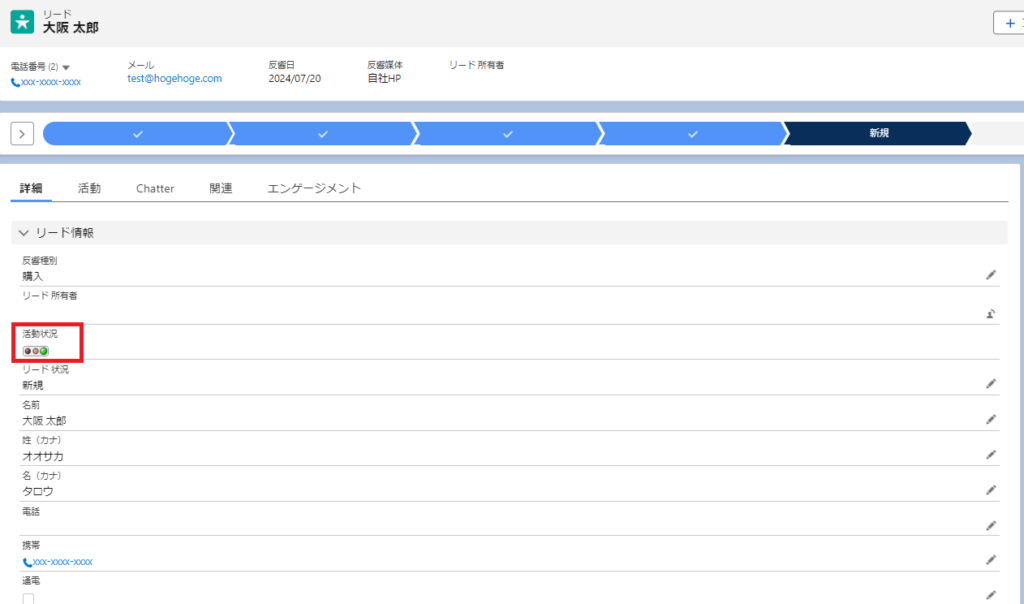
このようにシステムを普段触らない営業マンなどからすると視覚的に進捗状況が把握できたり、少し画像に面白要素(フェーズによって「喜び」「悲しみ」など)を加えることで多少はとっつきやすくなるとの意見もあるので、ぜひせってしてみてくださいね。
さいごに
ある程度視覚的に見てわかりやすい。というのは利用者にとっても定着化を目指す管理者にとっても重要なことだと思います。
また、SalesforceではApexなどの独自言語を利用せずともノーコード・ローコードで様々なことができます。
皆さんもぜひ少しでも利用者が見てわかりやすく、また社風によっては更新することによって「くすっ」と笑えるような画像を出力してみてくださいね。
